Case Study: Menu Editor for Flapjack
Flapjack
Role: Product Designer
Time period: 2022-23
Flapjack uses food cost data, sales data, and online reviews to design a profitable menu for your restaurant. The design and layout of your menus are tweaked to increase profit, and on average, there is a $50,000 average gross profit per customer
Objective
It became increasingly difficult for Flapjack to maintain menu change requests from restaurants as they scaled. Growing demand of menu changes, users, challenges to maintain the demands, and overall nature of a pre-seed start up required us to ship the product sooner than later.
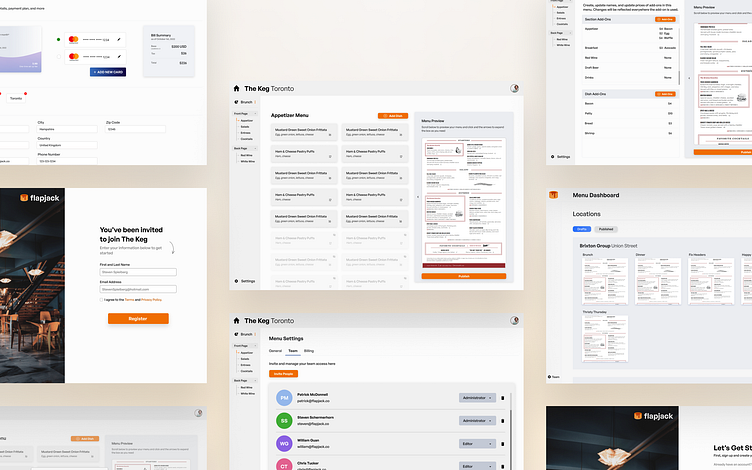
Flapjack users needed an online menu editor that allows them to seamlessly edit and update their menus while maintaining the layout and design. This is efficient for updating menus for seasonal purposes, adjusting dishes and price accordingly, and ultimately optimizing their menu.
User Flow
It was intentional to force user decision on which location of the menu and what type of menu (i.e., brunch, dinner, dessert) they want to edit
There were a few ideas I sketched with notable features of file navigator style selection, drop down menu for seamless navigation across other types of menus, and menu preview for live updates
User Testing
We used Loom to begin user testing after shipping the product. The main objective was to evaluate how well users are able to complete the main flow. Tasks included finding and opening the brunch menu, creating a new dish, adding cheese to a new dish, edit the description, change the price of several items, rearrange items, download and publish the menu, and go back to the homepage
“Pretty easy to use”, “really easy”, “really good”, “very user friendly”
Despite the positive feedback, I wonder if the tasks created were too simple. Nonetheless, there were opportunities to improve the product.
Some users were adding dishes to the wrong menu, the home page wasn't clear enough, and some users did not see the dropdown menu and thought all dishes were on the same page. It was clear the menu navigation should be revamped to be more intuitive. Furthermore, feedback from restaurants were noticing difficulty in accessing "add-ons" and how to create more so they can include it to their existing dishes. Add-ons are largely used among restaurants to upsell or increase margins and as such, we needed to make it more accessible and forefront.
Style Guide
Results
What I learned
User test as early as possible. Our first user testing occurred after shipping but had we user tested during the prototype phase, we would ensure we’re addressing problems as early as possible and would have had a greater impact on users by validating every step of the way with input from real users
Growing demand of menu changes, users, and challenges to maintain the demands, we spent very little time on research and goes against the norm. Moving forward, it would be ideal to conduct extensive research prior to designing wireframes or prototypes