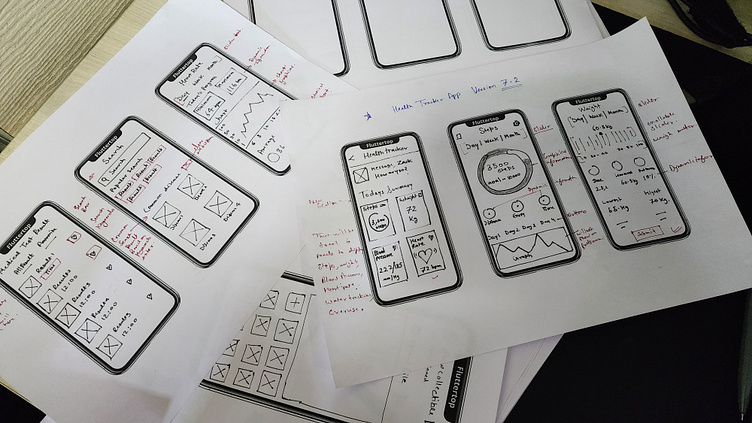
Some wireframes for the Fitness Health Tracker App
Wireframing
is an important step in the design process for a health tracker app. A wireframe is a low-fidelity, simplified visual representation of the app's layout and functionality. Wireframes help designers and developers to plan and visualize the structure and content of an app before moving on to more detailed design and development work. This helps to ensure that the final product meets user needs and expectations, and is easy to use and navigate.
Here's the process for creating a wireframe for a health tracker app:
Define User Needs: The first step is to define the user needs and goals of the app. This includes determining the target audience, the main user tasks, and the key features and functionalities that the app should include.
Create a Site Map: A site map is a hierarchical diagram that shows the structure of the app's pages and content. It helps to define the information architecture and the user flow of the app. This is an important step in organizing the content and creating a logical and easy-to-follow structure for the app.
Sketching: Sketching is an important step in the wireframing process, as it allows you to quickly and easily explore different design ideas and layouts. Sketches can be done on paper or digitally and should be low-fidelity and focus on basic layout and content elements.
Create Low-Fidelity Wireframes: Using the sketches as a guide, low-fidelity wireframes can be created. These are simple visual representations of the app's structure and content, showing the placement of key elements such as buttons, menus, and content areas.
Test and Iterate: Once the low-fidelity wireframes are created, it's important to test them with potential users and stakeholders to get feedback and identify any areas for improvement. Based on this feedback, the wireframes can be refined and iterated upon until they accurately represent the desired user experience and functionality.
Create High-Fidelity Wireframes: Finally, high-fidelity wireframes can be created, which include more detailed design elements such as colors, typography, and imagery. These wireframes serve as a blueprint for the app's final design and development.
Enter your text Press L 👍 if you like the design! Share your thoughts in the comment section😅
Other related tags:
wireframing and UI/UX include wireframe, low-fidelity, high-fidelity, user interface design, user experience design, layout, design elements, information architecture, user flow, sketching, prototyping, iteration, feedback, usability testing, typography, color scheme, navigation, buttons, forms, icons, images, accessibility, responsive design, mobile-first design, desktop-first design, UI patterns, and UI components.
💌 Have a project idea? We are available for new projects!
rishabh@fluttertop.studio| Telegram | WhatsApp | Facebook | Linkedin | Website