Daily UI Challenge - Day 24: Boarding Pass
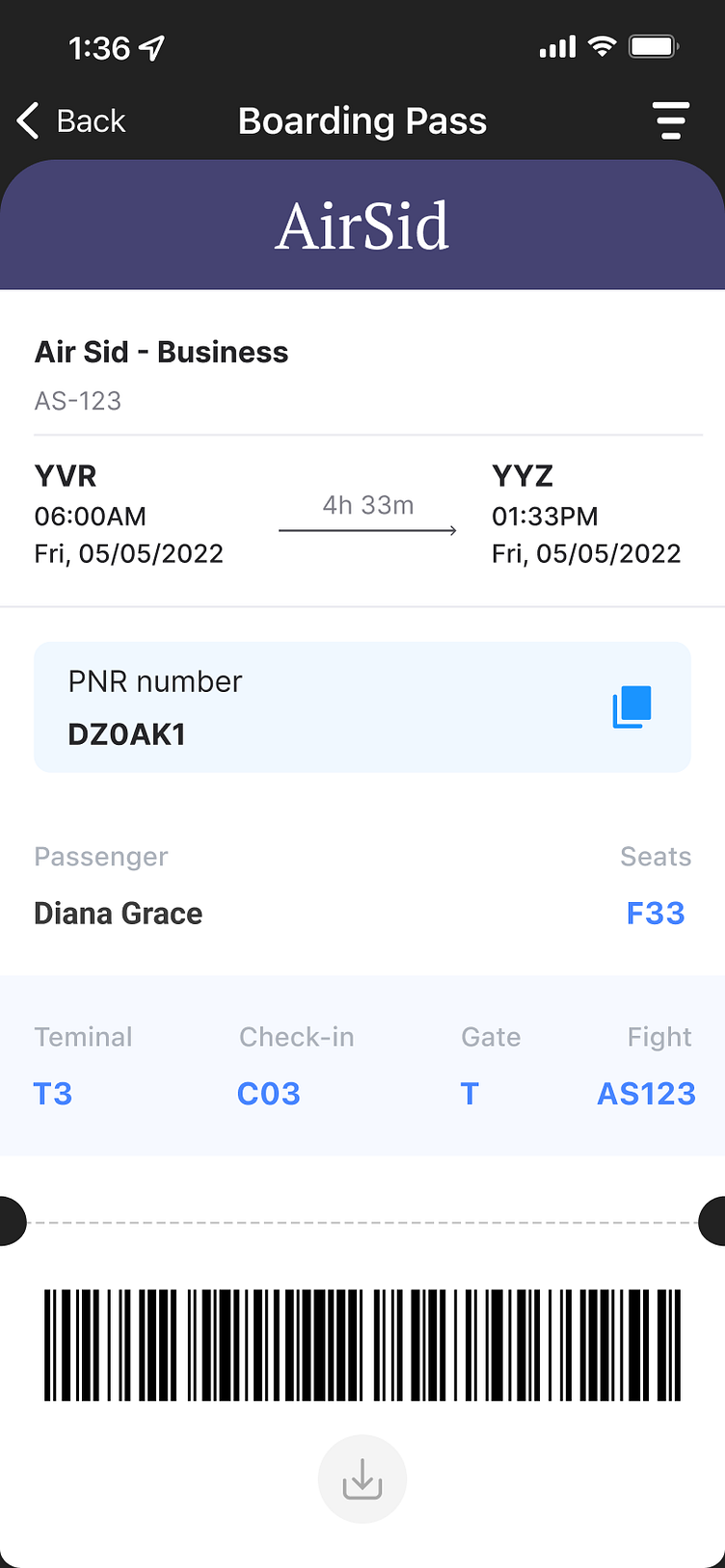
For my 24th daily UI challenge, I designed a boarding pass for a user to present at an airport. I created this boarding pass on Figma and designed it for mobile use.
The design was made simple. It displays the airline, the flight number, the duration of the flight, the booking number and passenger information. This design also contains a barcode for the user to present when the airline scans the ticket. This design does incorporate the use of UI kits found within the Figma community.
Any feedback is welcome.
More by Taahaa Siddiqui View profile
Like