Tailwind-based tokenized Design System
Tailwind-based tokenized Design System
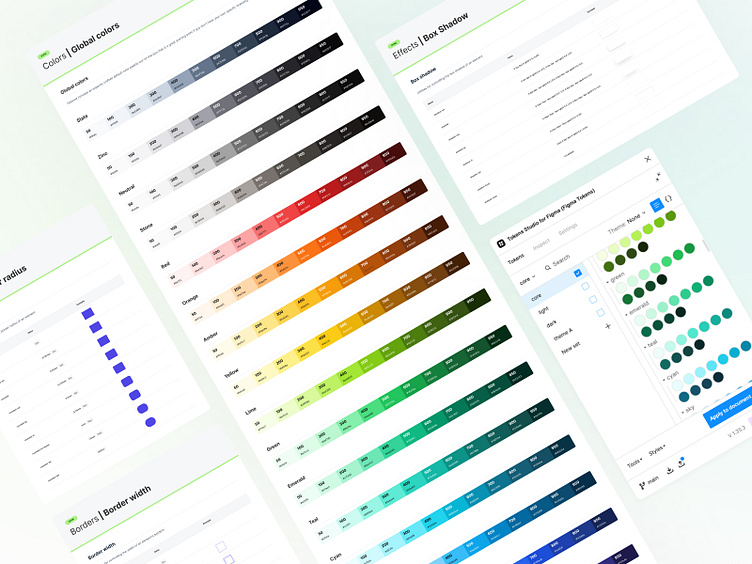
Tailwind CSS provides a set of pre-defined utility classes that can be used to apply styles to elements in the HTML markup. With a tokenized design system, these utility classes are generated automatically from the design tokens, allowing developers to quickly and easily apply the design styles to their UI elements.
By using a Tailwind-based tokenized design system, designers and developers can work collaboratively to create a consistent and scalable design system that is easy to maintain and update. The design tokens act as a single source of truth for the design language, ensuring consistency across all products and experiences.
To achieve better alignment with the development team, "Tokens Studio for Figma" is used, which allows to store the tokens, use them in the design and upload everything to GitHub, which acts as this single source of truth between the two teams.