Time off | Firm's vacation calendar webpage UX
Time off | Firm's vacation calendar webpage UX
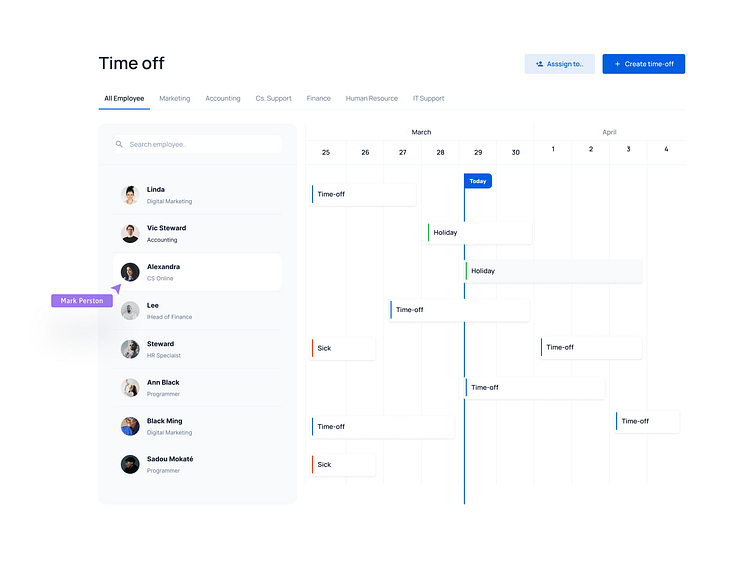
Here are some components that should be included on a firm's vacation calendar webpage:
Calendar: The main component of the page should be a calendar, which shows the dates that the firm will be closed or have reduced hours due to vacation or holidays.
Holiday information: The calendar should also include information about the holidays, including their names, dates, and brief descriptions of the events or traditions associated with them.
Search or Filter Functionality: A search or filter functionality can be added to the page to allow visitors to easily search for specific dates or events they are interested in.
Event Details: The calendar should include details about each vacation or holiday event, such as start and end times, location, and any other important information visitors may need to know.
Reminder/Notification: A feature can be added that allows visitors to set reminders or notifications for upcoming events so they don't miss out.
Social Media Integration: The firm's social media handles can be added to the page, allowing visitors to share vacation/holiday events with friends and family.
Call to Action: A call to action can be included on the page, encouraging visitors to book their vacation in advance or to sign up for the firm's newsletter for updates and exclusive offers.
Don't forget to press "L" if you enjoy watching this ❤️.
You can read my article on creating a "UX philosophy or who are UX Researcher"
Get in touch with me:
Behance | LinkedIn | Instagram
📩 Reach me at: linc.effect@gmail.com