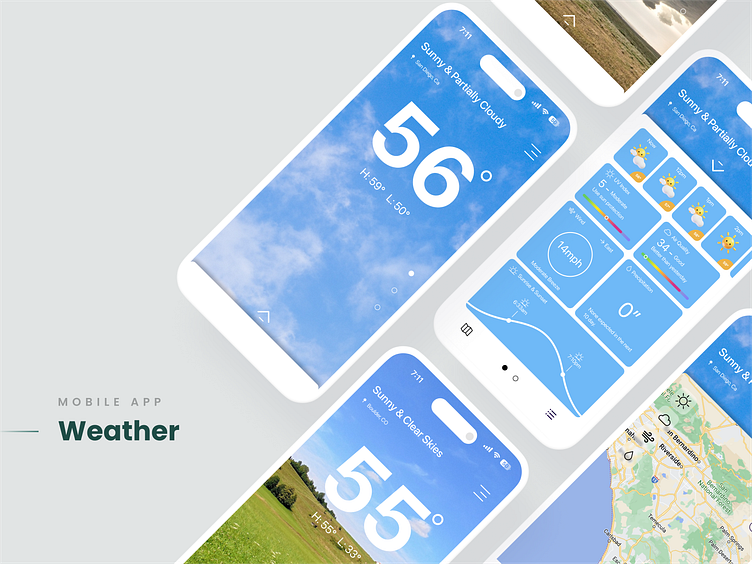
"Weather App" Concept
Design Brief
Design a weather app. Consider frequency, such as real-time, hourly, or weekly forecasts.
Research
Before commencing my visual design process, I took the time to conduct thorough research on existing weather apps in the market.
Some notable challenges users were facing included:
Confusing or cluttered user interface: A cluttered or confusing user interface can make it difficult for users to find the information they need quickly and easily. This can lead to frustration and a negative user experience.
Limited features: Users may find the app limited if it does not offer the features they need or expect, such as hourly or daily weather forecasts, radar maps, severe weather alerts, or other specialized information.
Lack of personalization: Some users may want to customize their weather app to display information that is relevant to their location or interests. A lack of personalization options can lead to frustration and dissatisfaction.
Goals
For this application, I aimed to develop a user-friendly and enjoyable interface that enables quick access to weather information.
User Persona
Developing user personas is an essential tool, enabling me to construct a vivid depiction of the user I am designing for. By diving into the user's mindset and comprehending their desires, needs, and preferences, I can create an application that fully addresses all their requirements and ensures a user-centric experience.
User Flow
Before I start designing, I take the time to conceptualize the app's user flow. This approach empowers me to make informed design choices and ensures the user's journey through the application is intuitive and seamless.
Wireframes
To produce remarkable visual designs, it is essential to generate a series of wireframes. I prefer crafting grayscale wireframes with minimal color usage, allowing me to conceptualize the app's appearance effectively. By eliminating colors and relying solely on diverse shades of gray, I can concentrate exclusively on the layout and initial design of the application.
Visual Design
The central focus of this project is to design an application that embodies simplicity, visual appeal, and ease of navigation. After creating numerous wireframes, I integrated color, text, and pictures into the design. This phase of the process is where the application starts to take on its distinct personality and identity.
Key Features
Following my research, I had a clear vision of the features I aimed to integrate into my design. These included:
Hourly weather reports
7-day forecasts
Personalized location updates
Interactive maps
Sun rise & Sun Set reports
UV Index display
Air quality measurements
Wind conditions tracking
Precipitation reports
Prototype
To better envision the functionality of my app, I employed wireframes, animations, and interactive elements, offering a hands-on experience of its potential user experience.
Checking the weather
I aimed to create a delightful and effortless weather-checking experience. To prevent overwhelming the user with data, I streamlined the main screens of the application to display only the current weather report. For those seeking more details, accessing further information was made simple with a single tap on the arrow located atop the bottom tab. This action triggers a smooth upward slide tab, revealing additional information about the climate outside.
Seven day forecast
Accessing the weather forecast for the upcoming week is a breeze. Users can seamlessly transition from today's weather details to the comprehensive seven-day forecast by simply tapping on the second dot. This user-friendly feature empowers users to gain insights into the present weather conditions and outlook for the entire week.
Adding Locations
Within this application, users can designate up to three preferred locations. Users can access the locations page by clicking on the icon to the right of the two dots. Here, they can effortlessly search for and add any city they desire. The selected cities are then neatly stored on the application's main screen, enabling users to conveniently check the weather for multiple locations.
Interactive Map
Users can effortlessly access the map feature by tapping the map icon in the bottom tab bar of the application. This feature allows them to view their current location on the map and delve into more comprehensive weather details by tapping on the weather icons available on the left side of the screen. Moreover, users can easily manipulate the map by zooming in, out, or returning to their present location, providing a smooth and user-friendly map browsing experience.
Burger Menu
An exclusive profile page is thoughtfully integrated into this weather application, accessible via the burger menu at the top right of the main screen. Upon selecting the menu, a text banner appears, reflecting the current climate of the user's location. Users can explore in-depth weather data, encompassing critical elements like UV Index, Air Quality, and Sun rise & Sun set timings. For an added touch of personalization, the profile page includes tailored details such as traffic reports for the user's daily commute and weather updates tailored to their specific workplace.
I included this feature to create a more personalized user experience. It was crucial to provide a dedicated section where users could access information that directly pertains to them while staying up-to-date about the overall weather conditions in their city and beyond.
Swapping Locations
Switching between the weather of different locations is effortless and can be achieved by tapping on one of the three dots on the screen's right side. Each dot corresponds to a distinct location, and upon clicking, the main screen seamlessly transitions to display the weather data of one of the three locations the user has saved within their application.
Components
I developed a set of reusable components to streamline my design, interactions, and animations. These components enable me to edit, add, or remove items efficiently, simplifying the overall design process.
Conclusion
This project was a fulfilling challenge, driving me to craft an application I use almost every day. I aimed to create an application I and others would enjoy using and looking at daily.
Despite my extensive experience with weather apps, I recognized the importance of thoroughly researching the current market offerings to better understand common features and user preferences.
Through my research, I discovered that most users desire a weather app that is simple, user-friendly, and informative. They appreciate having access to information without feeling overwhelmed. With this insight in mind, I designed an application that presents all the essential weather details in a simple yet engaging manner, steering clear of complex or confusing interfaces.
After meticulously finalizing my visual designs and prototyping, I am confident that I have successfully created an app that empowers users to swiftly access weather information while enjoying insightful reports for various locations and personalized details like daily commutes or workplace forecasts.
Thank you for reading about my weather app!