DocShare: Streamlined File Compression & Sharing Mockup
"DocShare: Streamlined File Compression & Sharing Mockup"
1. Research: A comprehensive analysis of existing file compression and sharing applications, including Winzip, was conducted to identify current trends, user expectations, and opportunities for improvement.
2. User Persona: The target audience for the application was identified as a diverse group of users, including professionals, students, and individuals seeking an efficient and secure way to compress and share files.
3. Information Architecture: A well-organized information structure was developed to provide users with easy access to the application's various functions, such as file compression, decompression, and sharing.
4. Design Principles: The design adhered to established UX/UI principles, including consistency, visibility, feedback, and flexibility, to facilitate a seamless user experience.
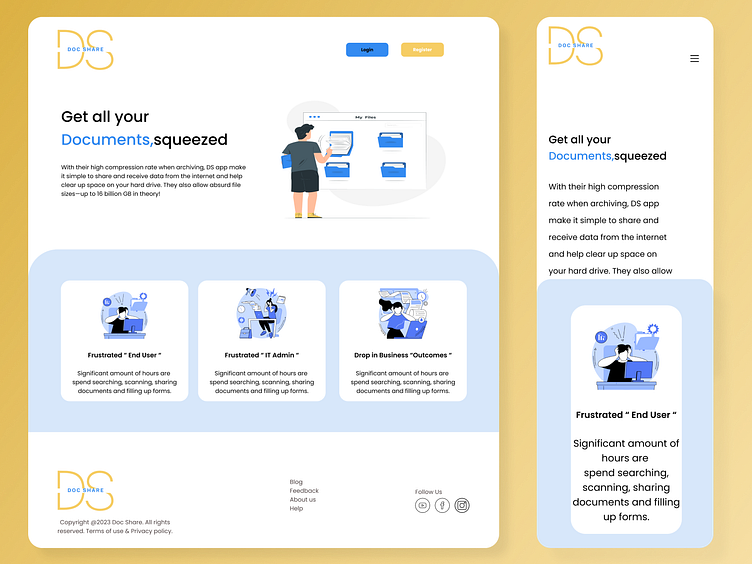
5. Responsive Design: The mockup was designed with responsiveness in mind, ensuring that the application adapts to different devices and screen sizes for optimal user experience on both desktop and mobile devices.
6. Aesthetic Appeal: A visually appealing and professional color scheme was chosen to instill trust and credibility, while also allowing users to easily distinguish between various elements and sections.
7. User Flow: The design prioritized a logical and efficient user flow, guiding users through the process of file compression, decompression, and sharing with minimal friction.
8. Drag-and-Drop Interface: An intuitive drag-and-drop interface was incorporated to simplify the process of adding files for compression or decompression.
9. Progress Indicators: Visual indicators were integrated to inform users of the progress of file compression, decompression, and sharing processes, enhancing user confidence in the application.
10. Security Features: Emphasis was placed on security and privacy, ensuring that users can trust the application to protect their data during the file-sharing process.
11. Usability Testing: Lastly, usability testing was conducted with a group of potential users to identify any areas of confusion or friction. The design was iterated upon based on the feedback received.