Design System Color Palette - Dark Mode
Dark mode has been with us for so long that it has become a standard nowadays. Almost every app has a light and a dark mode; even some products use dark mode as their primary mode or have just a dark mode without a light one!
Making a new dark mode out of an established light one.
It was a tough time for me, and it took me a couple of design iterations until I found a good-enough solution. I had to experiment with it and push into production dark mode designs that I hated, but it gave me time to think, iterate and test ideas to find the balance.
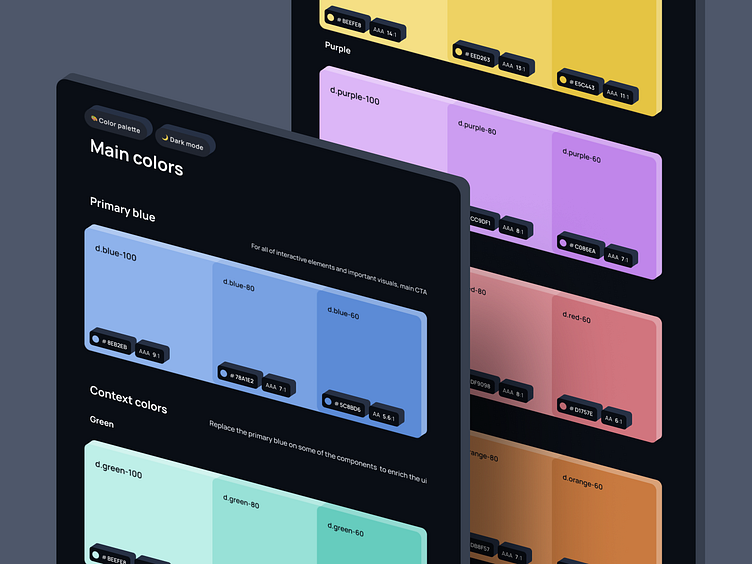
It took a while to find the correct values for primary colors - It was hard to desaturate light mode colors to keep the dark mode rules up front and maintain the brand look & feel.
I cut the number of shades in half - As you can see, there are no dark shades of any dark mode color, just bright, desaturated ones. That's because we combine the primary colors with shades of black to create dark mode screens.
I learned to pay extra attention to contrast - Dark mode screens need to be accessible as much as possible, and texts need to work for everyone, everywhere, so the contrast ratio should be higher than lower. But, sometimes, contrast values are not enough, so don't be afraid to add additional judgment by your own sight.
Shades of black, white, or gray.
We use this module both on light and dark mode screens, so the work on the shades of black & white had to be precise.
We don't use pure black - Shades have been enriched with some small doze of blue color to let other colors fit better.
Lightness progression on shades has equal steps - That method allows us to ensure the quality of elevations, gray frames or dividers, backgrounds, or components.
Moreover, we have dedicated colors for the texts - So we don't mix up too many shades for the copy. We use just 3 for every text inside the app.
I hope you find it helpful!
For more, check out my profile and hit follow!
If you have any questions or want to chat, connect with me on LinkedIn!