Scheduling & Hours | Business hours 🕙
Hi Guys! ✌️
Designing a user-friendly and effective UX solution for setting business hours requires careful consideration of the user's needs and goals. Here are some key UX design solutions for setting business hours:
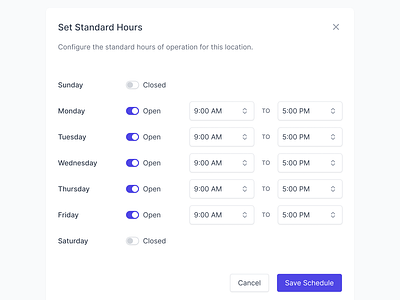
Modal Design: Use a modal or pop-up design to display the business hours settings. This helps to keep the user focused on the task at hand and reduces distractions.
Enable or Disable Business Hours: Provide a toggle switch to enable or disable business hours. This allows the user to easily turn off business hours during holidays or other times when the business is closed.
Timezone Selection: Allow the user to select the timezone for their business location. This ensures that the business hours are accurately displayed for customers in different time zones.
Day-wise Business Hours: Display the business hours for each day of the week in a clear and easy-to-read format. Use color-coded indicators or icons to differentiate between business hours and outside business hours.
Outside Business Hours Settings: Provide an option to customize the settings for outside business hours. This could include setting up an automatic reply for customer inquiries or redirecting customers to a different page or location.
Hope you like it and feel free to leave comments and feedback.
Don't forget to press "L" if you enjoy watching this ❤️.
Thanks for checking it out!
If you have comments, let me know!
Say hello at 📧
ux.sergushkin@gmail.com
Visit my Website 🌎
dmitrysergushkin.com
For more inspiration, visit my profiles ✨