Banking app | Transaction Table ✨
Hi Guys! ✌️
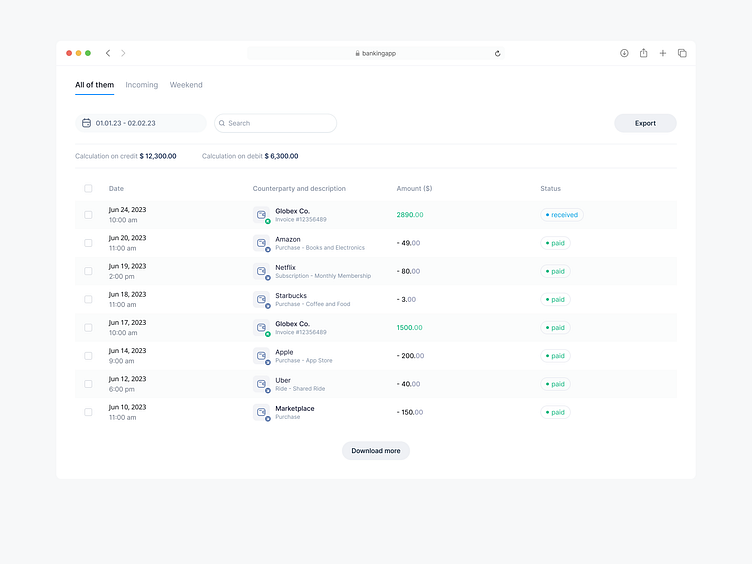
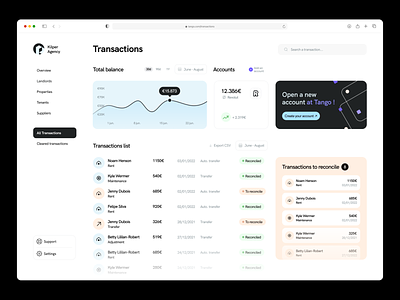
A transaction table in a banking app is a table that displays all the user's transaction history in a clear and organized manner. It is an essential UX element in banking apps as it allows users to quickly and easily view their transaction history and monitor their finances. Here are some key considerations for creating an effective transaction table in a banking app: Clear and Concise
Layout: The transaction table should have a clear and concise layout that makes it easy for users to quickly scan their transaction history. Use a consistent design and font size to enhance the readability of the table. Search and Filter
Functionality: Provide search and filter functionality so that users can easily find specific transactions. Users should be able to search by keywords or filter by date range, transaction type, and amount.
Transaction Details: Include important details about each transaction, such as the transaction date, transaction type (e.g. deposit, withdrawal, transfer), transaction amount, and the name of the merchant or recipient. Users should be able to view the details of each transaction by clicking on it.
Transaction Status: Clearly indicate the status of each transaction, whether it is pending, completed, or failed. This helps users to understand the status of their transactions and take appropriate action if necessary.
Navigation: Provide clear and easy navigation to other parts of the banking app, such as the account balance or transfer pages, from the transaction table. This helps users to quickly access the functions they need.
Hope you like it and feel free to leave comments and feedback.
Don't forget to press "L" if you enjoy watching this ❤️.
Thanks for checking it out!
If you have comments, let me know!
Say hello at 📧
ux.sergushkin@gmail.com
Visit my Website 🌎
dmitrysergushkin.com
For more inspiration, visit my profiles ✨