Table Component 📈
Hi Guys! ✌️
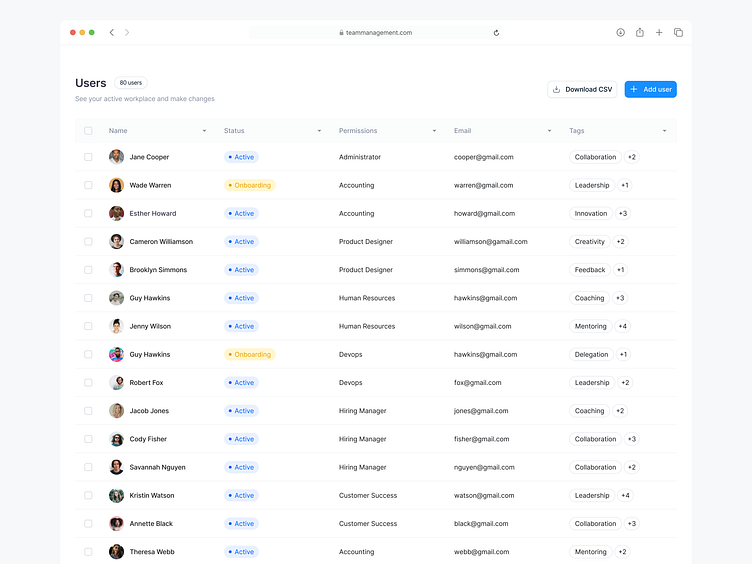
A table component is a fundamental part of any user interface design, especially for data-rich applications. Tables allow users to efficiently and effectively compare and analyze data, making them a vital tool for decision-making.A good table component should be intuitive, easy to read, and well-organized. It should display data in a clear and logical manner, with appropriate headings, columns, and rows.
Additionally, it should allow users to sort, filter, and search the data easily, enabling them to quickly find the information they need.When designing a table component, it's important to consider factors such as data density, visual hierarchy, and scalability. Tables can quickly become overwhelming if too much data is crammed into them, so it's important to use white space and other visual cues to create a sense of order and clarity.
Additionally, tables should be designed to be responsive and scalable, so they can adapt to different screen sizes and accommodate varying amounts of data. Well-designed table component is an essential element of any user interface that deals with data. It should be intuitive, organized, and easy to use, providing users with the tools they need to analyze and make decisions based on the data presented to them.
Hope you like it and feel free to leave comments and feedback.
Don't forget to press "L" if you enjoy watching this ❤️.
Thanks for checking it out!
If you have comments, let me know!
Say hello at 📧
ux.sergushkin@gmail.com
Visit my Website 🌎
dmitrysergushkin.com
For more inspiration, visit my profiles ✨