Onward
A design, rebrand, and design system created by Cassandra Balbas
This Spring, I had the privilege of taking Dribbble's Scaling Design Systems course by Dan Mall. For my Capstone project, I was responsible for designing IPTS.org, IPTS Travel, and IPTS Rail, as their Head of Digital.
Below you'll find the outcome of three products, two design systems, and one rebrand later.
These were the only two assets we received when tasked with designing the products for IPTS. I had a blast creating a look from this logo and was happy with the end result.
IPTS Travel, the Expedia of space travel:
IPTS Rail, where users can view status updates on stations and space lines to and from planetary systems:
Onward Design System V1, before the rebrand of Shuddle. This version is available on Zeroheight.
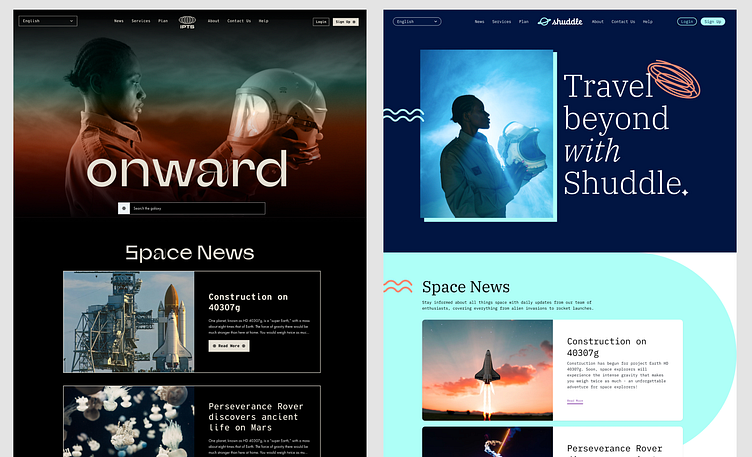
Below are IPTS.org, IPTS Travel, and IPTS Rail after going through the rebrand:
Previously IPTS Travel:
Previously IPTS Rail:
Shuddle's main design system, Onward. I used Chakra-UI as my basis for creating the assets (Thank you, Chakra team!)
The Process
A Rocky Start
Excited to utilize everything I learned from the course, I started my project by opening the Chakra UI Figma and pulling components from their design system. I also immediately went to iStock to look for a cool hero banner to base my design off of.
It did not end well.
I had to take a step back and accept I couldn’t skip any steps when designing.
I created a set of requirements for all three products on Miro (I knew I’d fall into the temptation of designing without research if I stayed in Figma), and a competitive audit.
I had to take a step back and accept I couldn’t skip any steps when designing.
I created a set of requirements for all the three products on Miro (I knew I’d fall into the temptation of designing without research if I stayed in Figma), and a competitive audit.
I color-coded the features that I realized would appear on more than one site. I also listed the competitors and visual inspiration for each product, which helped me refine my requirements and ultimately create a solid foundation for my wireframes.
Wireframes
Once my requirements were in place, creating wireframes was relatively easier, and I felt more focused and confident in my foundation.
Onward Origins
I then created a separate design system file from my designs file, where I compiled all of the features that I had created in my set of wireframes. I made a few tweaks to the components, including updating the components with auto layout to make them more flexible. I also removed features that didn't add value to the design and made sense for the limited timeframe I had to complete the project.
Tightening up my design system from working on IPTS.org made the process much easier and the design system's magic soon came to light. Completing the wireframes for IPTS Travel and Rail was straightforward.
I fell in love with the typeface Afronaut and the look of the gradients for the Alpha Icons set, and decided to base my style guide on that.
I fell in love with the typeface Afronaut and the look of the gradients for the Alpha Icons set, and decided to base my style guide off of that.
And then the easy part.
Once I was happy with the design, I went back and forth between the design system and Figma, and when I was satisfied with a design, I started the documentation process.
The True Test
However, at the start of the second week of the project, we were thrown a curveball and were told that IPTS decided to rebrand.
I was excited for the challenge and eager to see how my design system would handle the rebrand. I started to update the styles directly and updated my assets, only to find out that the styles didn't transfer well. I had to go back to the drawing board, design the homepage with the new assets, and extract the components from that.
The image on the left is what the design looked like after updating colors, typography, and some styles, and the image on the right is the design after I sat with the style and embraced it as its own identity and look.
I then updated the design system to reflect the styles I created for the redesigned Shuddle.org homepage, then applied them to Shuddle Travel and Shuddle Visit.
Future
For a future iteration of this project, I'd love to expand my documentation site, work on design tokens, and continue to flesh out the designs for the rebrand.
Project Takeaways
Overall, this project allowed me to restructure and improve my design process. I'm thankful that it helped me become excited about design again.
This course has been an incredible experience for me, and I am looking forward to implementing these skills in my future projects. Thank you, Dribbble, and thank you, Dan for this experience!