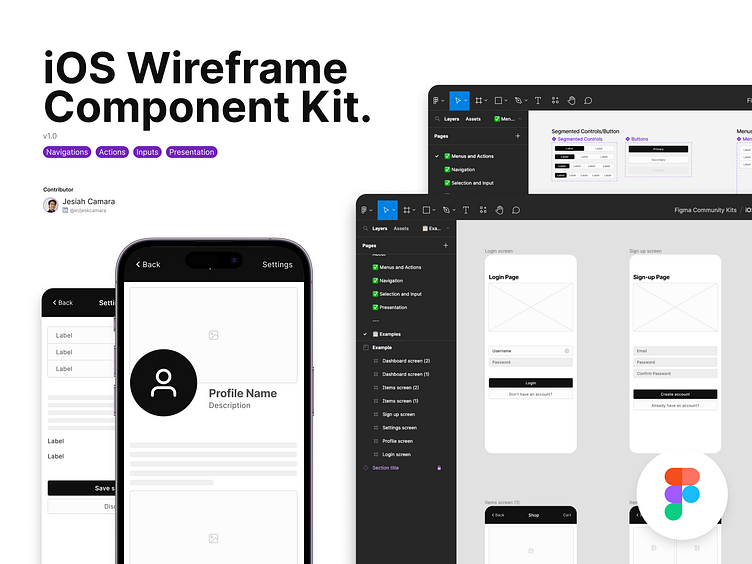
iOS Wireframe Component Kit
This iOS Wireframe Component Kit is a collection of easy-to-use, pre-designed interface elements and components specifically made for iOS app design. It includes buttons, text fields, menus, and other common UI elements, all designed to work seamlessly together to create your desired wireframe.
What's inside
✅ Pre-built components:
A wireframe component kit should include pre-built components specific to iOS, such as buttons, text fields, menus, and other UI elements. These components can save you time and effort as you design your iOS app wireframe.
✅ Consistent styling:
The components in the kit should have a consistent style and design language that matches the iOS platform guidelines. This will help ensure that your wireframes look and feel like an iOS app, which can be important for user experience testing.
✅ Easy to use and understand:
This kit should generally have all the basic components you need to start your iOS app wireframe. This kit should be well-organized and easy to navigate, with elements arranged in a logical manner that makes it easy to find what you're looking for and makes it easy for users to quickly create effective wireframes and prototypes.
Where it can be used
Mobile app development
User experience (UX) design
Product design
Planning and Prototyping
Get your own copy for FREE of the Figma Kit at https://www.figma.com/community/file/1223455065658636176
Follow us at
LinkedIn, Twitter, and YouTube
Join and be a member of our Design Hive Discord
where we also send out members-only resources for free!
Reach out to us at design@hov.co