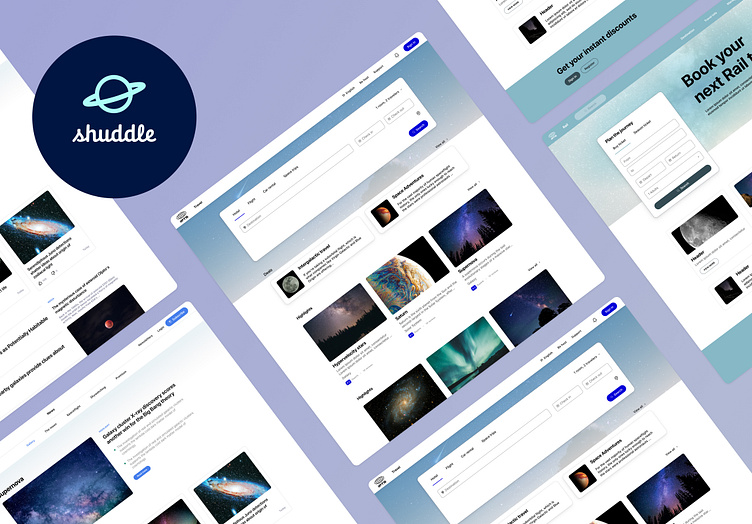
Case Study - Shuddle Design System (DS course)
My assignment was to design visual system for a fictional company named the Interplanetary Travel Syndicate (IPTS) that offers intergalactic transportation services. The project involved developing three distinct offering:
• IPTS.ORG - a website that serves as a source of information on news and events related to IPTS
• IPTS Travel - a platform that facilitates browsing and booking of galaxy-wide travel
• IPTS Rail - a website that provides up-to-date information on commuter routes and schedules.
Through this undertaking, I gained valuable insights into the importance of conducting research, planning, and testing. Furthermore, I honed my skills in creating a design system that is user-friendly and scalable for future growth.
Starting with the Product
To start identifying features for my fictional product using the AI tool ChatGPT, I first provided relevant information about the main features of the product. After receiving suggestions from ChatGPT, I evaluated and integrated them with my own research and brainstorming efforts.
Defining Layouts
To begin the process, I sought inspiration from existing news, travel, and rail platforms to understand what features and functionality were essential to users. Using this knowledge, I generated wireframes of potential ideas for my product, enabling me to visualize the different ways I could implement the identified features and functionality.
Visual Inventory
Defining UI components based on functionality and scalability is essential to ensure a successful design system. To do so, it is important to analyze the product's functionality and identify key components that are essential for user experience. Additionally, considering future scalability is critical in creating a system that can easily adapt to changing user needs and business requirements.
The Inevitable Rebrand
During my work on a fictional project that involved a rebranding process, I faced the challenge of adapting the existing design system to the new brand identity. I recognized the significance of a careful assessment of the current UI components and design elements to determine which ones required updates or replacements to match the new branding. This assessment was essential to ensure consistency, usability, and scalability in the new design system. This experience taught me the importance of designing flexible and adaptable design systems that can accommodate changing brand identities.
Refreshing the View
The new color scheme adopted in our rebranding initiative is something that I find appealing - it's simple but at the same time quite attractive. I wish I had more time to conduct a more extensive testing of its effectiveness.
Closing Thoughts
To successfully build and scale design systems, it's essential to approach them as products that require collaborative effort from a team. Through the practical assignments and real-world examples, I learned the importance of creating a well-crafted design system. The design system course equipped me with the skills to effectively implement and create design systems with others. This newfound knowledge has given me a boost of confidence in my abilities, and I'm excited to apply these skills in my work. I highly recommend this course to anyone looking to enhance their design skills.
Thank you for joining me on this journey! Now it's time for you to put into practice what you've learned and craft your own design systems!