Settings Page for an app # 007 #DailyUI
As a Daily UI Challenge, I was asked to design a settings page for an app, But as an extra Challenge, I decided to make the design for a full flow of settings, searching for best UX best practices and UI best designs.
So I followed the Design process by taking these steps:
Searching for the best UX flow to start with.
Sketching the screens of the chosen flow.
User Flow & Task Flow.
UI Inspiration for best UI design to inspire from.
Wire-framing the flow (Low Fidelity).
Creating the style guide ( Typography & Colors)
First (mid-fidelity) layout of all the screens.
Creating needed components & variants.
Collecting needed icons.
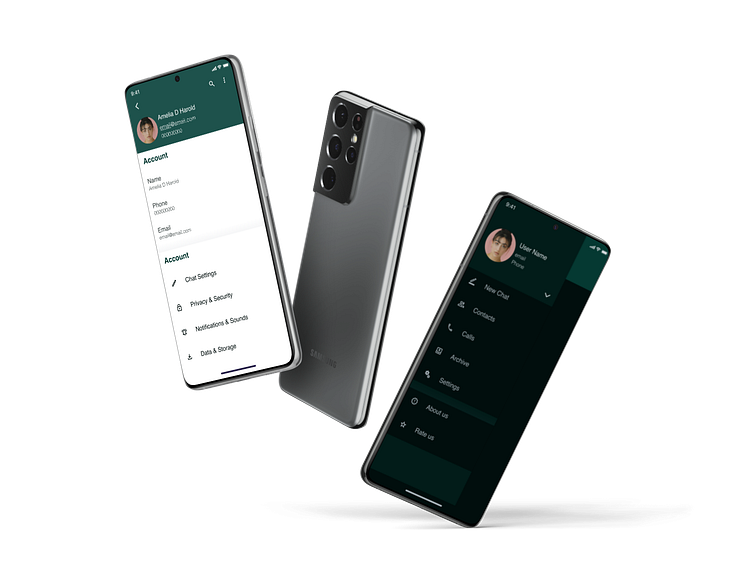
The Final design is in both Light mood & Dark mood.
Prototyping the design to be clickable.
There is the prototype link:
https://www.figma.com/file/H33GrTmgaU4an4OGWTXHda/Daily-UI?node-id=187%3A3683&t=1jCHak8yKx55sD4a-1