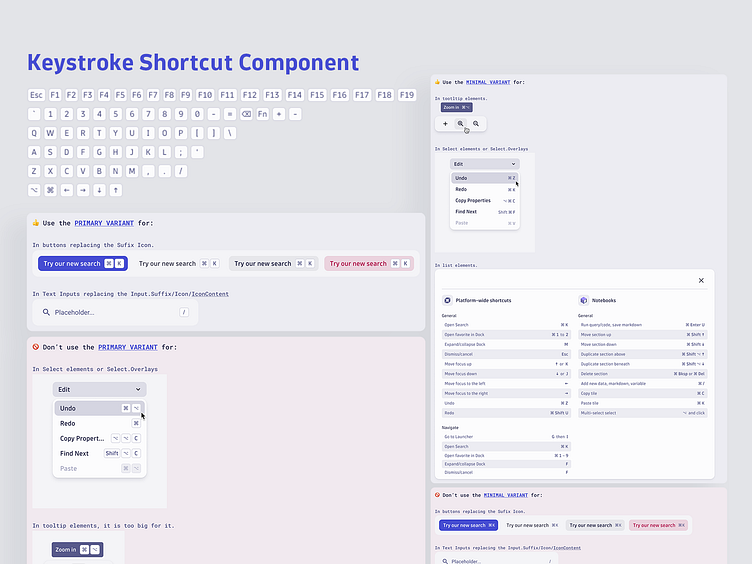
A Shortcut Component
I designed a Keyboard Shortcut component to enhance user efficiency and accessibility across different interfaces, subtly incorporating principles from the Laws of UX. This component comes in two versions, tailored to various space constraints and visual requirements.
The first version, featuring a more graphic approach, is ideal for primary buttons and larger spaces. It visually highlights essential shortcuts, like "Cmd+K" for quick search functionality, and adheres to the principle of proximity by grouping related elements together for easy recognition and memorization.
The second version, more compact in design, caters to areas with limited space. Embracing the concept of parsimony, it eliminates unnecessary elements while still effectively communicating valuable shortcuts to users without cluttering the interface.
Both versions of the Keyboard Shortcuts component integrate seamlessly with the overall UI, providing users with an efficient and enjoyable experience as they navigate the application,