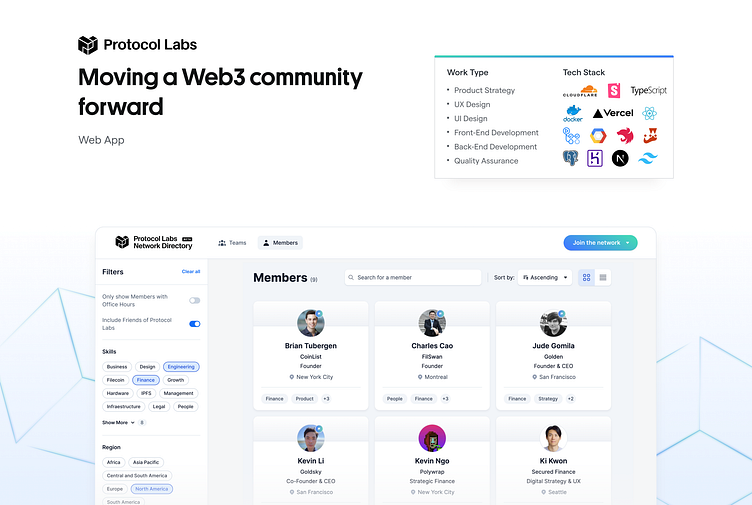
Protocol Labs' Web App
In August 2022, Pixelmatters launched the MVP and was invited to attend the internal event where the new Web App was presented. A few months later, the Network Directory was officially released during Protocol Labs’ first decentralized conference, LabWeek.
Members, and future members, could now engage in a functional, dynamic, and modern experience built to foster connections and empower innovation.
Background
Protocol Labs is an open-source Web3 R&D lab dedicated to building the next generation of the internet. They were seeking an all-in-one partner, capable of working with Web3.
The idea was to take their Network Directory to the next level and, at the same time, have a place to bring the Web3 community together. Pixelmatters turned out to be the perfect match.
Challenge
At the time, the Network Directory was a simple data table, made with Airtable, making it difficult to maintain, let alone scale it. The goal was to transform this table into a Web App with an appealing interface and a robust Back-End, made for a growing community.
There was also a possibility to build the product using Web3, a new technological paradigm. With a launch set to happen in an upcoming internal event, the decision to go with Web3 or Web2 would be critical.
A proven and adaptable approach
A strong relationship with the client was essential to build this product from the ground up. Protocol Labs leaned on Pixelmatters' technical guidance and capability to adapt to new contexts, thanks to established processes built over the years.
Not all moments happened online. Both teams had the opportunity to work together in person during Protocol Labs' first-ever decentralized conference in Lisbon, LabWeek, which fostered an already ongoing close collaboration.
From a table to a product
Despite Protocol Labs already having a brief in hand, Pixelmatters stepped in and, along with the client, identified product requirements and timings for implementation, which was key for the journey ahead.
Beyond this, we held 1-on-1 sessions with Andrew Woo, Protocol Labs' Network Services Lead to discuss the product. These sessions were pivotal for determining things like the Product roadmap and the metrics to follow.
Web2 or Web3?
We had to decide whether to use Web3 or Web2 technologies to build the Web App. Considering Web3 as an option, led Pixelmatters to gain a deeper grasp of this new ecosystem, a key step to understanding the end user and its needs.
After weighing both technologies, using Web2 ended up meeting the technical needs, with Web3 being used in specific scenarios.
Outlining a unique journey
Creating a Web App from scratch required extensive UX work, including creating flowmaps for the entire user journey. With new members, finding their first connections needed to be as simple as the onboarding experience. After all, the goal was to promote interactions. Visitors had to be convinced to join the community, but no private information from the members should be shown.
All these flows had different complexity levels, but all had to deliver a great user experience.
From the ground up
The work continued after the flowmaps. Pixelmatters used processes such as Crazy 8s and rapid prototyping to transform requirements into low-fidelity wireframes and then into high-fidelity wireframes.
The team frequently collaborated with Protocol Labs to ensure the pages were as close to the final result as possible before moving on to the UI, making the process much more efficient.
A look that breathes Web3
For the look & feel and UI, the team drew inspiration from keywords of the Web3 universe. "Young & Innovative" with slightly rounded corners, dynamic and clean typefaces, and bold colors/gradients; "Collaborative" with a focus on empowering ideas and communities; "Efficient" with a seamless experience organized via modules/sections and quick ways to find teams/members; and "Accessible" with a priority on white space, high contrast, and easy-to-navigate patterns.
A UI that stands for Community
The Network Directory was all about finding new connections, so users had to understand how to filter and navigate the product easily. The UI needed to guarantee just that while being aligned with the Protocol Labs brand.
We created a modern and clean interface, with rounded corners, bold colors, and gradients, bringing the innovative and young twist the Web App needed. On another level, the UI also focused on information and gamification, aiming to encourage new members to sign up.
Adapting the Handoff
Pixelmatters’ handoff process was also adapted to guarantee the launch during the internal event.
This meant the Engineering Team stepped in sooner than usual, working side-by-side with the Design Team. Thanks to solid collaboration processes that ensure design and development are always in sync, the team adapted to a different process, but the quality of the handoff was still guaranteed.
A strategy made for the long haul
The strategy was building a foundation to guarantee good performance, scalability, and flexibility to welcome new releases and updates. For one, a good UX was mandatory, and second, the community needed to have visibility through organic search if it was to increase the number of members in the future.
As ReactJS didn’t provide SEO optimization, the choice was Next.js with SSR technologies. For the Back-End, the option was NestJS with PostgreSQL, which used the same language as Next.js, significantly simplifying the code reviews.
Ensuring performance
As a Network Directory, the Web App would handle large amounts of data as it scaled. To guarantee its performance, data in use is cached and the HTML is rendered server-side "on the edge" to process information closer to the user. Redis was used to cache database data, and web3.storage, a decentralized storage solution, was used to improve file delivery.
Choosing Heroku for the Back-End and Vercel for the Front-End also helped route traffic based on users' location and optimize images to improve page load times.
Hassle-free workflow
Keeping the workflow easy to manage played a crucial role as we geared up for the launch. We used GitHub Actions to automate the build, test, and deployment pipeline.
Beyond automation, using a monorepo, managed through NX, to handle both the Web App and Web API, reduced duplication and made any future updates a breeze in the park. Using NX with tools like Prettier and ESLint ensured the entire codebase followed the same formatting criteria, keeping everything consistent and pixel-perfect.
A bullet-proof QA strategy
The first option in QA was End-to-End testing automation, to cover as many test cases as possible while guaranteeing the Web App’s quality in the long term as new features are added.
We used two crucial tools, which also helped maintain constant communication between QA and Engineering. The first tool was TestProject, used for automated testing. And the second tool was QASE, for test management, which facilitated test execution while keeping everyone in the loop with ongoing test reports.
Summing it up
Together with Protocol Labs, we’ve built a Web App that centralizes a community around a decentralized network, Web3. Because even with new technology, it’s when communities come together that change happens.