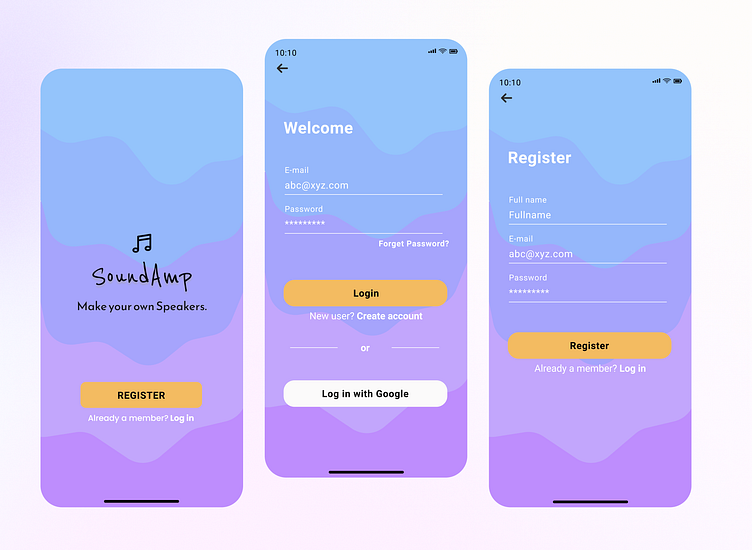
Login screen UI
The login screen UI is the first point of interaction between the user and the application or website. It is a crucial part of any application that requires user authentication and provides a secure way to access the user's data or perform specific actions. Here's a detailed description of the different elements that make up a typical login screen UI:
Logo: The logo of the application or website is usually displayed on the top left or center of the screen. It provides brand recognition and helps users quickly identify the application.
Username/Email and Password Fields: The login screen typically contains two input fields, one for the username/email and another for the password. These fields are the primary means for the user to input their credentials.
Forgot Password Link: A "Forgot Password" link is often provided, which redirects users to a password reset page or sends an email with instructions to reset their password.
Login Button: The login button is the main call-to-action on the screen. Once the user has entered their credentials, they can click the login button to access the application or website.
Register: A sign-up link is often provided on the login screen, allowing new users to register and create an account.