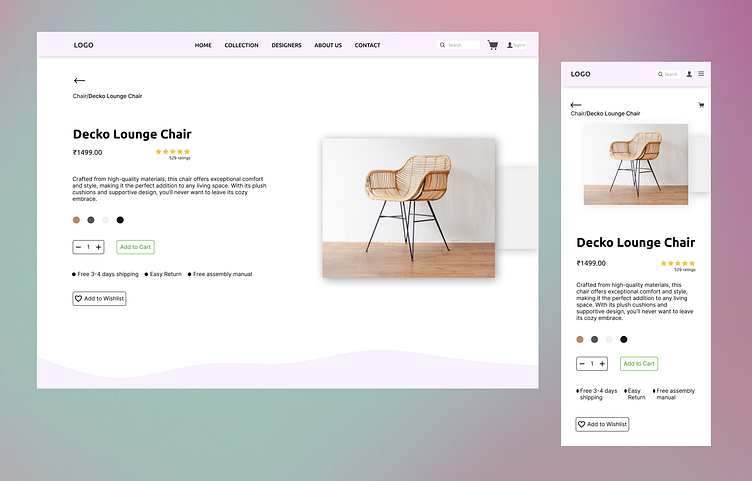
E-Commerce web UI page
The UI design of an "add to cart" page typically includes several key elements:
Product information: This section displays the name, image, price, and product details of the item the customer is considering purchasing. It should be clear and concise, with high-quality images and accurate pricing information.
Quantity selector: A simple selector allows the customer to choose the quantity of the product they want to purchase.
Add to cart button: The prominent "add to cart" button is the main call-to-action on the page, which initiates the process of adding the product to the customer's virtual shopping cart.
Shopping cart icon: This icon provides a visual representation of the number of items in the customer's cart, and it should be visible and accessible from every page on the website.
Product options: For products with different variations, such as size or color, the customer should be able to select the desired option before adding the item to their cart.