Dribbble Course: Scaling Design Systems Capstone
Overview
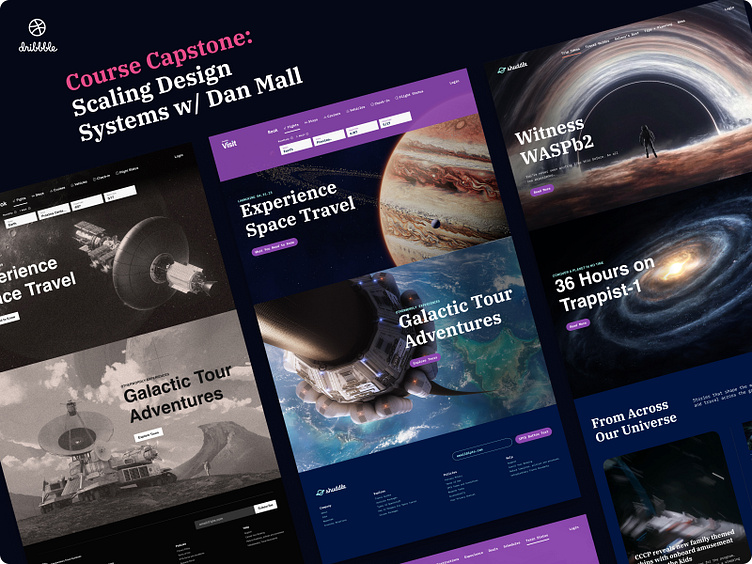
The capstone project for Dribbble’s Scaling Design Systems course, was to create three unique digital products for IPTS: the Interplanetary Travel Syndicate, a bustling transportation network that shuttles people from world to world within our galaxy. The three products must be powered by the same robust design system.
Surprise! Halfway through the two week project, we were informed that IPTS leadership hired the prestigious branding firm MegaBrand to do a rebrand of the entire organization and we would need to quickly implement across the product pages.
Role
Head of Digital for IPTS—Responsible for all of the branding (outside of a provided logo), the design and layout three product pages, and building and documenting the design system to ensure easy usability by others.
Deliverables
• IPTS Design System
• Three Product Websites | each website must contain at least one page and five components per page
• Design System Documentation
Timeline
2 weeks
Research
To launch this project, I started by asking our future overlords over at ChatGPT what important aspects of space travel IPTS should consider. Then I asked them what important services and information customers interested in space travel want.
Next, I examined other travel companies' offerings to uncover what types of information they present, what UI patterns they deploy to facilitate a ...
Visual Research
The only visual we were provided was the IPTS logo and it feels like it was produced sometime between 1950-1960. Given that NASA landed a man on the moon in 1969, I thought it might be fun to imagine that we were launching space travel in that same year.
I gathered a ton of inspiration from that era of how the space race infused all kinds of products and how they were marketed. Nasa had a brand book from the 70’s that was another key influence for me. And I wanted the imagery to look as if it was produced from that ear as well—from the quality of the photos to the designs of the ships and outfits travelers might be wearing.
UI Design v.1969
For this assignment and its time constraints, I focused on designing for desktop only.
I envision IPTS as the first entry into the space travel sector. As such, I wanted large, full-screen hero images on the product pages to really highlight the vast adventures awaiting travelers.
UI Patterns used: Navigation Tabs, Fat Footer, Category Labels, Article Lists, Buttons, Search, Input Field, Hero Modules
Cosmic Design System
After building three IPTS product pages, I chose to include components used at least twice. These included: Navigation Tabs, Story Cards, Article Lists, and a Fat Footer (including a Subscribe Input Field).
While this was only used one, I included a Rail Route Selection component as I think this would be used quite a bit to build out multiple Space Rail pages as well as eventual Space Cruise pages.
I chronicled the system using ZeroHeight. In addition to documenting the Style and Components guidelines, I included information in how to construct a product page. For the purposes of the course, I chronicled how to build a Rail Route Selection page and component information.
Proving A Design System's Value—Implementing A Rebrand
A week into building the initial IPTS pages based on the design motif I employed, we were informed that IPTS leadership hired the prestigious branding firm, MegaBrand, to do a rebrand of the entire organization.
MegaBrand discovered through focus groups that the IPTS name and logo felt very ominous, like it was a cold, faceless corporation that was always watching. (“The eyeball-shaped logo doesn’t help,” said one candid participant.) In addition, the IPTS wants to appeal to a younger demographic.
After weeks of research and exploration, they settled on the new name “Shuddle,” which feels more like a cool, new startup. This included a new name and logo, new colors, and new typefaces.
Visual Research for Shuddle
The original design direction deployed for IPTS no longer felt complementary to this new branding. Given we now want to appeal to a younger demographic, I felt it was important to implement visuals that showcase modern ship and space attire designs in full color and with more dimension. I also felt the Shuddle products should leverage video to amp up the excitement inherent to traveling through space.
Design System Updates for Shuddle
Given the short time frame we had to implement the rebrand, I chose to stick with the same layout. Ideally, I’d redesign the whole layout to better support the strategy behind the new brand and its personality along with making it feel a bit more future-fwd. I did round the corners of buttons and containers more to match the flowing and curving type in the logo.
For the purposes of the course, I only updated the core styles in the system along with their components. The typography was the biggest factor requiring some fine-tuning to support the monospaced IBM Plex Mono font. Despite those tweaks, the entire rebrand only took one to two hours to switch over.
Re-chronicling the system in Zero Height was the most time consuming part in terms of capturing new screen shots to support the how-to guides.
To see the videos in action, you can view the Figma screens.
Takeaways
This is an intense course! I learned a metric-ton of stuff about implementing a design system as a process!
Collaboration between developers, designers and product owners along the journey is key!
Prioritize working software and front-end engineering, working in public, and being Agile. Hot potato exercises are a great way to quickly go from design into code quickly to see how your product is coming to life.
Chronicling a design system from the POV of how designers and developers will be able to effectively use it in their workflows is a crucial step in attaining adoption of the system. Including case studies/how-to guides detailing what elements and steps to take for building pages, etc. helps make adopting the system easier.
Knowing what to include in the system and when helps make the system manageable (ex. when something is used in at least three products or three times in a product, it's likely worth adding to the system).
Make sure updates to the system are clearly communicated with each release.
A design system needs consistent care, maintenance and evangelizing to ensure it empowers everyone to build consistent and cohesive experiences for users and allows them to focus most on solving new problems for users instead of solving old problems again and again.