Shutterbug - Studio Agency Website
Project Overview:
Shutterbug is a photo studio agency that specializes in capturing moments that matter. They approached me to design a landing page that would showcase their photography skills and help to attract potential clients.
----------------------------------------------------------------------------------------------------
Live Prototype Here 👇
"Turn up your volume, I added some sound effects to the prototype"
Challenge:
The challenge was to create a landing page that was visually appealing, easy to navigate, and provided visitors with all the necessary information about the company and its services. The landing page needed to be optimized for conversions and encourage visitors to book a photo session with Shutterbug.
Solution:
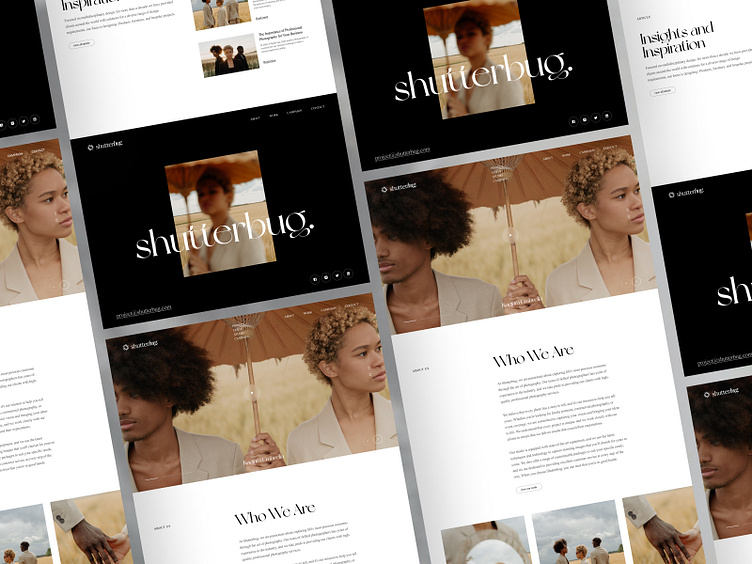
To achieve this, I created a landing page with a hero section that showcased Shutterbug's stunning photography. The section features a full-screen image of a beautiful landscape, with the Shutterbug logo and tagline overlaid on top. The image was carefully selected to reflect the mood and style of the company and to grab the attention of visitors to the site.
To ensure that the landing page was informative and engaging, I added sections highlighting Shutterbug's services, portfolio, and client testimonials. Each section included visually appealing images and concise copy that conveyed the unique value proposition of Shutterbug.
To encourage visitors to book a photo session, I added a prominent call-to-action button throughout the landing page that leads to a booking form. The booking form was designed to be simple and easy to use, while also capturing all the necessary information required for a successful photo session.
To make the landing page easy to navigate, I added a sticky navigation bar that stays at the top of the page as visitors scroll down. The navigation bar includes links to important pages on the website, such as "About Us", "Portfolio", and "Contact Us".
What do you guys think?
Feel free to share your thoughts in the comments!
I hope you enjoy it! Don't forget to press "L" if you like it! ❤️
We are available for your awesome projects!
Affordable and satisfaction guaranteed. Just shoot us an email at info@slabdsgn.com and let's chat on Skype
------------------------------------
Check our product 🚀
Creative Market | Envato Elements | UI8
Follow us for more cool stuff ✨