Copper
A Better Welcome Starts Here
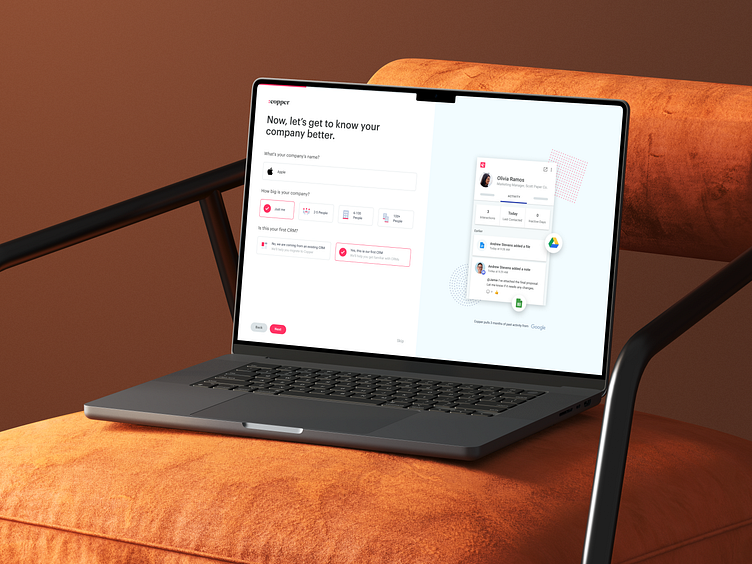
Copper.com needed a seamless, engaging onboarding experience across desktop and mobile. I designed a flow that guided users effortlessly, blending clarity, personality, and consistency to set them up for success.
Research First, Assumptions Last
I kicked off the project with market research, analyzing onboarding trends and user expectations.
Collaborating closely with stakeholders, I uncovered the gaps in the current experience and aligned the design vision with user and business goals. I also evaluated their existing design system, enhancing it with thoughtful additions while maintaining consistency.
Laying the Foundation
Starting with wireframes, I mapped out the user journey to focus on simplicity and flow.
Each step was carefully structured to remove friction, ensuring users could move through the process with ease and purpose. The goal? A functional, intuitive experience that communicated Copper’s value without overwhelming users.
Bringing It All Together Visually
With the structure in place, I focused on crafting clean, impactful visuals to elevate the onboarding experience.
Custom graphical assets were designed to enhance clarity and ensure brand consistency across every screen.
To add an extra layer of polish, I incorporated subtle micro-animations using Lottie—the cherry on top—to create a dynamic, engaging animations with character that are memorable and not boring.
Seamless Handoff, Smooth Execution
To bridge design and development, I delivered detailed handoff documentation, including interaction guidelines, animations, and graphical assets.
Every component was accounted for, ensuring developers could bring the design to life without second-guessing the details.