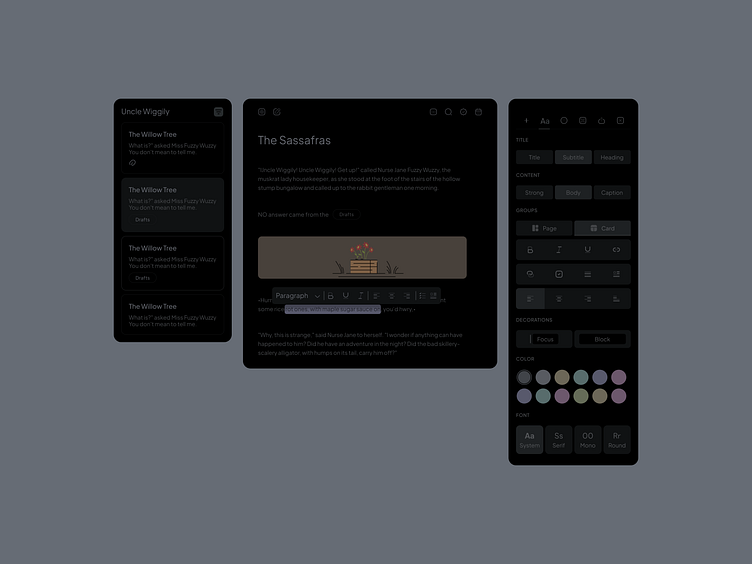
Note-taking UI Component Feature Organizer + Editor Panel
Essential Components and Features of a Note Taking UI
The note taking UI is comprised of several components and features that allow users to efficiently create, edit, and access their notes. The note overview panel is one such feature that provides users with a summary of all their notes in a single view. Other essential features of a note taking UI include note editing tools, writing input view and logic, note taking area and view, and sharing and collaboration capabilities. Formatting tools, such as bold, italic, underline, font size and typeface, alignment, bullet and number lists, and color coding and highlighting, are also crucial for organizing and emphasizing text in notes.
Note overview panel that provides users with a summary of all their notes in a single view. It can be a useful feature for note-taking apps with a large number of notes, as it allows users to quickly scan through their notes and find the one they need without having to open each one individually.
Formatting tools: Bold, italic,
Underline: Formatting tools such as bold, italic, and underline can be used to emphasize text and make it easier to read. Font size and
Typeface: Users can adjust the font size and typeface to make the text more readable or to format the text according to specific requirements.
Alignment: Alignment tools can be used to align text to the left, right, or center.Bullet and number
Lists: Lists can help organize notes and make them easier to read
Color coding and
Highlighting: Users can add color coding or highlighting to help draw attention to important sections of their notes or writing.
Check our latest Case Study
Are you interested in discussing a project? If so, I am available for new opportunities. Say👋 hello: tapadar97@gmail.com
Love to help you with UX/UI & Brand-Identity Design and help you kickstart your business.