UX of Datapel's Warehouse Management System
Datapel is a B2B warehouse management software (WMS) provider with an international clientele and headquarters in Australia. With features like real-time order and inventory insights, advanced stock lookup, order tracking, and integration with well-known accounting programs, their solution offers effective inventory and order management.
Their Challenges
The Datapel B2B WMS UI was outdated, built on features, and required a modern, user-friendly inventory management system. Inability to gather adequate reports and forecasting due to the lack of functionality Limited visibility as a result of the absence of visual cues and emphasis placed on the distinct visual data indicators and inconsistent access to reports.
The Solution
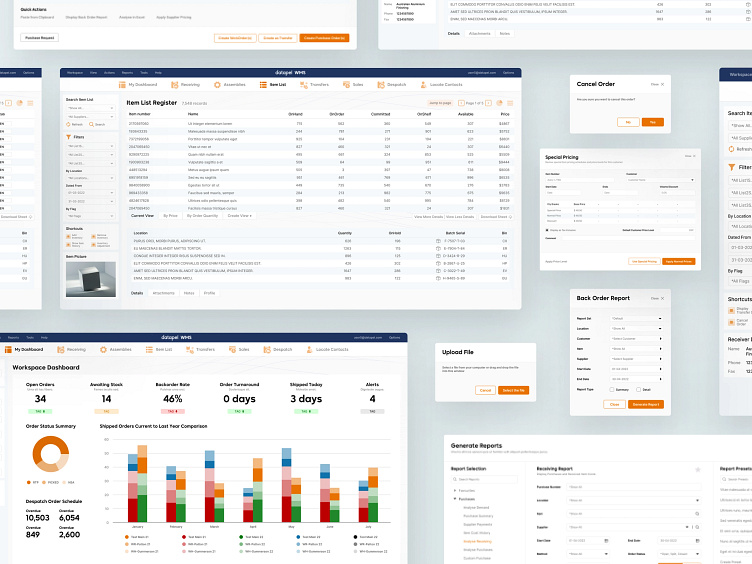
The solution incorporates better color usage, making it easier for people to comprehend the design. The UI was created with the intention of engaging young people so they could utilize the product with ease.
The team produced a digital experience that is consistent across all of the brand's touchpoints by emphasizing on the overall user experience and design quality.
It is obvious that the current system was created with the intention of satisfying the fundamental need. However, the new system was developed with the intention of requiring less adaptation time and providing more functionality clarification.
For the purpose of accommodating the user's preferences and comfort level, Datapel was designed incorporating both light and dark modes.
Datapel creates and incorporates components, like as colors, to enhance the user experience, from icons to typography. The primary color used throughout the system is Blaze Orange. In contrast to the primary color, Admiral Blue has been used as the secondary color. For minor elements like tags, other colors were also employed to emphasize more organization and clarity.
I focused on redesigning the report generation experience of their warehouse management system application. To ensure that the redesign met the needs of actual users, I sought feedback from them and used their insights to improve the navigation, flows, and grouping of data within the reports. The result was a much more intuitive and streamlined report generation process that made it easier for users to find the information they needed and take action based on the data. The user-centric approach to redesigning the report generation experience resulted in a significant improvement in overall user satisfaction and efficiency when using the application.
I thank Creativehub Global for giving me the opportunity to lead this project. To see more of their projects and work, have a look at their Dribbble profile.
Show some love by pressing “L” and save it for later inspirations.
What do you think of this design? Let me know in the comments!