Tipsy - Cocktails at your Fingertips
Another warm up for our Product Design class. This week we were asked to make a recipe app - I decided to try something other than food and went with a cocktail recipes app.
Mood Board
I started out as usual by grabbing some designs I liked and picking apart the features I wanted to translate into my own app. I decided that my app needed to have, at a minimum:
A photo of the finished cocktail
An indication of prep time
A clear list of ingredients
Step by step instructions
Some sort of search or filter function (I didn't have time to mock up screens for this unfortunately)
A bookmarking system to save your favourite recipes
Additionally, some features I decided would be nice to have would be:
Photos of ingredients
Photos for each step - I decided to scrap this idea as most cocktail recipes are relatively straightforward
A "recipe of the day" section highlighting a new drink each day
Wireframing
Next, I moved onto low-fidelity wireframes based on the features I wanted to include in my app. As usual, I used Dave Whitley's LoFi Kit for this process. Due to time restrictions, I wasn't able to mock up as much as I would have liked - this is possibly something I will revisit when time allows.
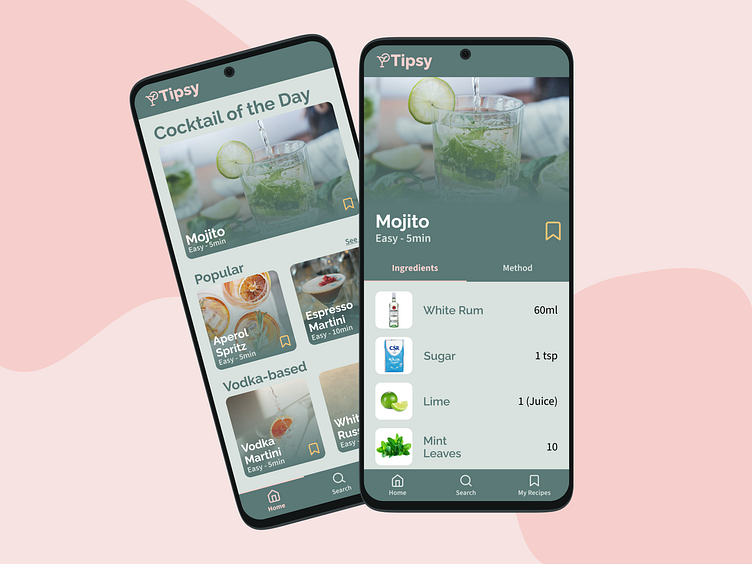
High Fidelity Designs
For my design, I wanted to pick colours that felt "summery" without being too loud. I settled on some muted greens and pinks with a sunny yellow as a highlight.
I wanted to make the app usable without having to flick through multiple screens to find everything you need to make a drink, so the ingredients and instructions are available from a tabbed interface all on the same page. Nothing bugs me more when I'm trying to follow a recipe than reading "add the milk" and then having to scroll waaaaay back up to find out how much milk to use!