Danfo UI: A Design System for Logistics Solutions
Introduction
Kobo360 is a tech logistics company that connects cargo owners with truck drivers across Africa. It offers a platform that enables users to book and track their shipments, access financing options, and optimize their supply chain operations. Kobo360 has over 10,000 drivers on its network and operates in several countries including Nigeria, Ghana, Kenya, Uganda, and Togo.
As Kobo360 grew its business and expanded its product offerings, it faced some challenges in maintaining a consistent and coherent user interface across its web and mobile applications. The design team had to deal with multiple platforms, devices, screen sizes, languages, and user preferences. The development team had to reuse and maintain code components that were often duplicated, outdated, or incompatible. The product team had to ensure that the user experience was seamless, intuitive, and aligned with the brand identity.
To address these challenges, Kobo360 decided to create a design system that would serve as a single source of truth for its UI design and development. The design system would provide a set of reusable components, patterns, guidelines, and tools that would enable the teams to create consistent and efficient user interfaces across all platforms and products.
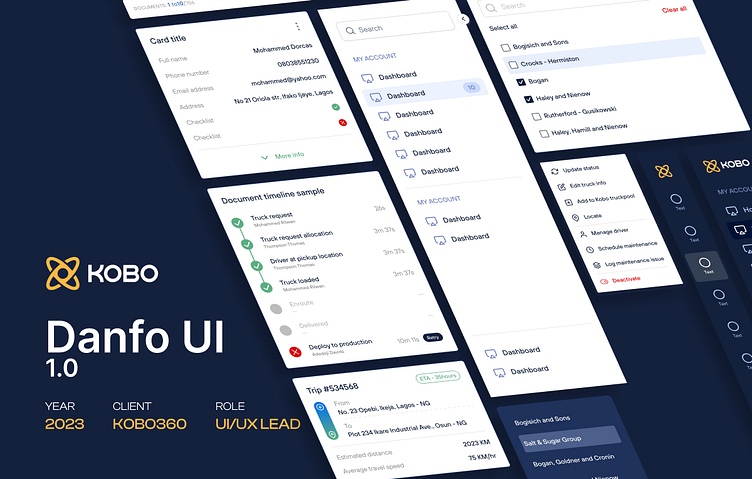
The design system was named Danfo UI, after the popular yellow minibuses that are ubiquitous in Lagos, Nigeria's largest city and Kobo360's headquarters. Danfo UI reflects Kobo360's vision of providing fast, reliable, and affordable transportation solutions for Africa.
Process
Research
The first step was to conduct extensive research on the existing UI elements in Kobo360's applications. This involved taking screenshots of every page, modal, menu, form, icon, button, typography style, color scheme, and any other UI element that was used in the web and mobile applications. The screenshots were then organized into categories based on their function and appearance.
The research also involved studying the best practices and examples of other design systems from companies like Google, Facebook, Apple, Airbnb, and Atlassian. These design systems provided inspiration and guidance on how to structure and document Danfo UI.
1. Visual Analysis
We started by auditing our product on different platforms; i.e, we listed out all instances of particular components (Buttons, dropdowns, input fields…) on the different pages and flows. Besides, we interviewed a couple of front-end developers and designers to understand their main goals and pain points.
2. Benchmark
In the benchmarking, we deeply analyzed the documentation of the guidelines and the components of popular design systems.
3. User research
To learn the proper approach for the definition of the structure and guidelines of our components, we set up a team of designers and engineers. Our high-level objective was to have a set of elements that could coherently co-exist within a larger system, which is why we adopted the Atomic Design methodology.
Atomic design provides a clear methodology for crafting design systems. Our team was able to better appreciate the concept of design systems by actually seeing the steps laid out in front of them.
For our application of the Atomic Design approach, we used Notion to list out the entire components that are used on our platforms in a table and organized them into an initial structure of atoms, molecules, and organisms. We started with atoms, the smallest units, that will be the foundation for our design system; namely typography, colors & spacing.
Inventory
The second step was to inventory all the UI elements from the research phase. We used Figma, a design tool that lets designers create and share interactive prototypes and reusable libraries of components and styles. We also used Notion to list and organize the components into atoms, molecules, and organisms, following the Atomic Design approach. Atoms are the smallest units of our design system, such as typography, colors, and spacing.
The inventory phase also involved naming each UI element according to a consistent naming convention that followed the BEM (Block Element Modifier) methodology. BEM is a popular naming convention for CSS classes that helps to create modular and scalable code. For example,
A button component would be named button
A primary variant of the button component would be named button--primary
A disabled state of the button component would be named button--disabled
Audit
The third step was to audit the inventory of UI elements and identify any inconsistencies or redundancies. This involved comparing each UI element with its counterparts across different platforms, devices, screen sizes, languages, and user preferences. The audit also involved checking each UI element for accessibility, usability, and performance issues.
The audit revealed several problems such as:
Inconsistent use of colors, fonts, icons, and spacing
Duplicated or outdated components
Missing or broken states
Lack of responsiveness or adaptability
Poor contrast or readability
Slow loading or rendering
Edit
The fourth step was to edit the inventory of UI elements based on the findings from the audit phase. This involved:
Removing any unnecessary or duplicate components
Updating any outdated or incompatible components
Adding any missing or new components
Standardizing the colors, fonts, icons, and spacing
Enhancing the responsiveness or adaptability
Improving the contrast or readability
Optimizing the loading or rendering
The edit phase also involved creating guidelines for using each component correctly and consistently across different platforms and products. The guidelines included information such as:
The purpose and function of each component
The variations and states of each component
The size and placement
Design
For the design part, we made sure that each of our components is not only visually appealing but also functional and user-friendly. We made sure that each of our components is:
1. Accessible
To ensure a seamless and intuitive user experience, we have adopted an adaptive design approach. Our components are designed to be platform-friendly, allowing for optimal performance and functionality. For instance, we have created a drop-down component tailored to the desktop platform, while the mobile platform is supported by an equivalent bottom sheet component. This ensures that users on both platforms can easily navigate and interact with the interface, maximizing usability and satisfaction.
2. Intuitive
To have an intuitive experience, we are following the adaptive design approach. This means that our components are platform-friendly. For example, the drop-down component is made especially for the desktop platform. Whereas, for the mobile, the equivalent is the bottom sheet.
3. Aesthetically pleasing
Jakob's law emphasizes the importance of updating our UI design to match the modern look and feel of frequently used websites and applications. This includes clean and minimal design, rounded corners, vibrant colors, and smooth shadows, which create a sense of familiarity, trust, and satisfaction for users. Meeting these standards and trends is essential to aligning our UI design with user expectations and ensuring that our products are both functional and aesthetically pleasing.
Users spend most of their time on other sites. This means that users prefer your site to work the same way as all the other sites they already know.
— Jakob Nielson
______________________________________
Benefits
Creating Danfo UI has brought several benefits to Kobo360 and its users, such as:
Improved consistency and coherence of the UI design across all platforms and products
Enhanced usability and accessibility of the UI components for different devices, screen sizes, languages, and user preferences
Increased user satisfaction and loyalty with a modern visual look that matches their expectations and needs
Reduced design and development time and effort by reusing existing components, styles, patterns, and assets
Easier collaboration and communication among designers, developers, product managers, and stakeholders
Faster iteration and testing of new features and improvements with a single source of truth
Reflections
Creating Danfo UI has also been a valuable learning experience for us as designers. We have learned how to:
Conduct extensive research and analysis of the existing UI elements and user needs
Define clear and consistent UI design principles and guidelines based on our brand identity and user needs
Create a comprehensive UI design system that consists of reusable components, styles, patterns, and assets
Document and communicate the UI design system effectively with Figma and Notion
Implement and maintain the UI design system across different platforms and products
Test and evaluate the UI design system with users and stakeholders
We are proud of what we have achieved with Danfo UI, but we also acknowledge that it is not perfect or complete. We see it as an evolving project that requires continuous improvement and feedback. We welcome any suggestions or comments on how to make Danfo UI better for Kobo360 and its users.