Survey System – Web App Design
Project created for my B.Sc. Diploma.
It's a design of a survey system for the evaluation of a university's administration in the spirit of 360° review.
The project was created for an actual client in collaboration with a team responsible for delivering the survey's content and the development team.
Throughout the process, I applied the Design Thinking and Lean UX methods to perpetuate my workflow.
Below, I delve into the whole process step by step.
1. Product Definition
During the first few meetings with the client (who was also the target user) the whole team defined the product's context for existence, worked out the necessary requirements and agreed upon the product goals.
To visualize a possible outcome, I conducted market research and compared already existing products that checked off most of the clients' requirements.
Moreover, I dug deep into scientific research connected to online surveys.
Then, I prepared a list of good practices when designing such a solution.
2. User Research & Analysis
After preliminary product definition, I conducted user research.
I was able to utilize that knowledge to prepare a main User Persona, as well as User Stories and User Story Mapping.
3. Low Fidelity Wireframes
The next step was to create Low to Medium Fidelity Wireframes to help map out the shell of the interface and basic information architecture.
Most importantly, it was a way to ensure that my vision aligns with clients' needs.
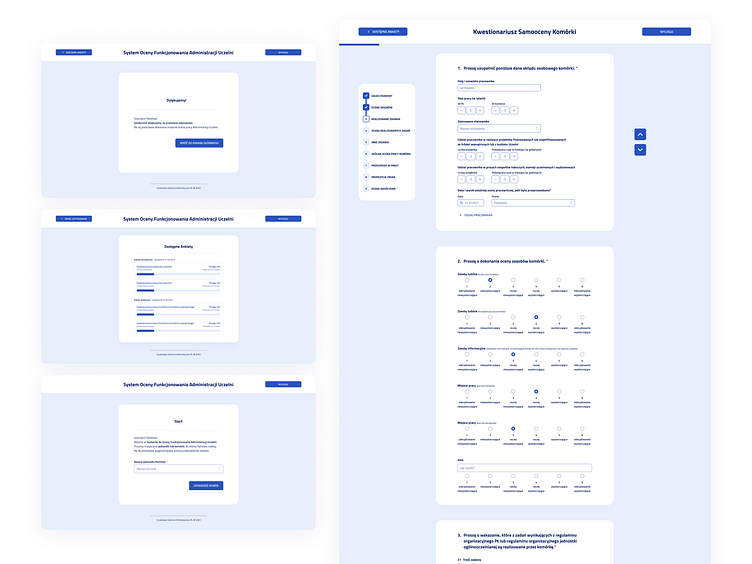
4. High Fidelity Wireframes
The next logical step was to create High Fidelity Wireframes, to accurately represent the final product.
At the end, a simple prototype was created to demonstrate the flow of the application before it was developed.