JanWay App Interface Design
As a designer, I had the opportunity to work with JanWay, a startup that was developing a new physical product for custodians to use at different facilities. The product required a screen to control the unit and a web app that would complement the product by providing facility managers and organization administrators with data on the different units per facility. Additionally, the web app would serve as a platform for customer service users to provide support to external users. In this case study, I'll walk you through the process of designing and developing the web app, including the challenges we faced and the solutions we adopted.
JanWay, a startup based in the US, created a new physical product for custodians to use at different facilities. The web app would provide facility managers and organization administrators with data on the different units per facility, and it would also serve as a platform for customer service users to provide support to external users.
The project involved several challenges. One of the biggest challenges was the need to create a web app that would cater to the different needs of different users. We needed to design wireframes for each user journey, as not all users had the same permits to see all screens. Another challenge was the lack of brand guidelines, which required us to create an overall style, look and feel for the app from scratch.
To address this challenge, I worked with the team to develop style guidelines, sketched initial low-fidelity wireframes, and designed and prototyped wireframes for every user journey, both for the web app and for the physical product HMI. All the design work was done in Figma, our main tool for collaboration. Another challenge we faced was the lack of brand guidelines, which required me to create an overall style, look and feel for the app from scratch. We overcame this challenge by developing an overall style, look and feel for the app that included a color palette and typography used throughout the app.
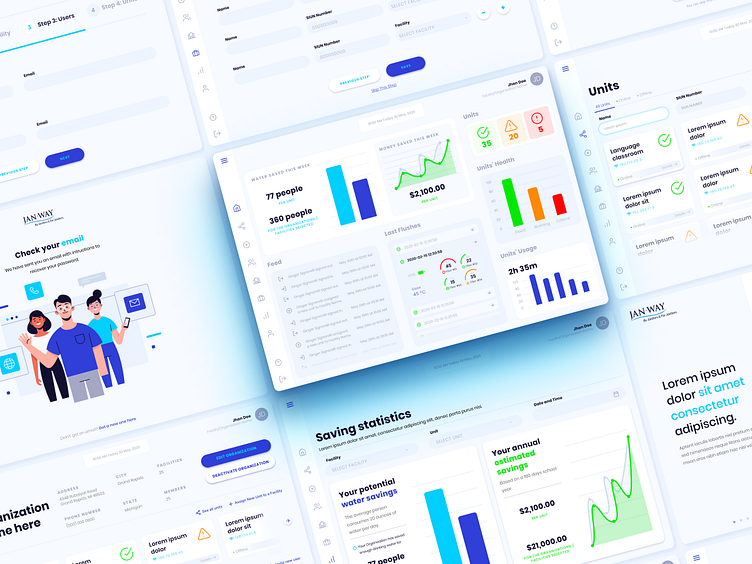
Wireframes were designed for each user journey, with different navigations for all users. This ensured that users only saw the screens that they were authorized to access. After months of work, all screens were completed for the developers to use freely as they developed the front end of the app.
The web app was successfully designed, meeting the needs of both external and internal users. Facility managers and organization administrators were able to see the state of the different units per facility, as well as statistics on material savings, among other data. The app also provided a platform for customer service users to provide support to external users.
Designing a web app for JanWay's physical product was a challenging but rewarding experience. Working closely with the development team, I was able to create an app that met the needs of all users. The use of wireframes for each user journey ensured that users only saw screens that they were authorized to access. I'm excited to see how this app will change the industry and make a positive impact on users everywhere.