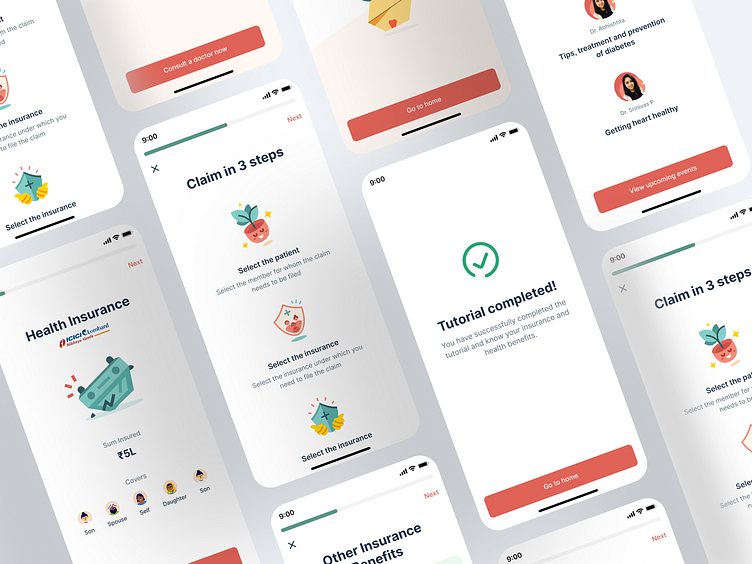
Plum Mobile Screens
Presenting the Mobile app screens we designed for Plum.
We followed a three-phase design process for this app to ensure a user-centric experience:
Empathizing with user pain points to define app features and organizing content into screens.
Mapping out how the users will move through the app, we defined the hierarchy and navigation structure of the app.
The process also included converting wireframes into low fidelity prototypes to catch any mistakes early and introduce visually appealing elements like typography, illustrations, and animation.
What do you think? Let us know in the comments.
To check out more of our work visit - www.brucira.com
Brewing something? Reach out to us at - hello@brucira.com
More by Brucira View profile
Like