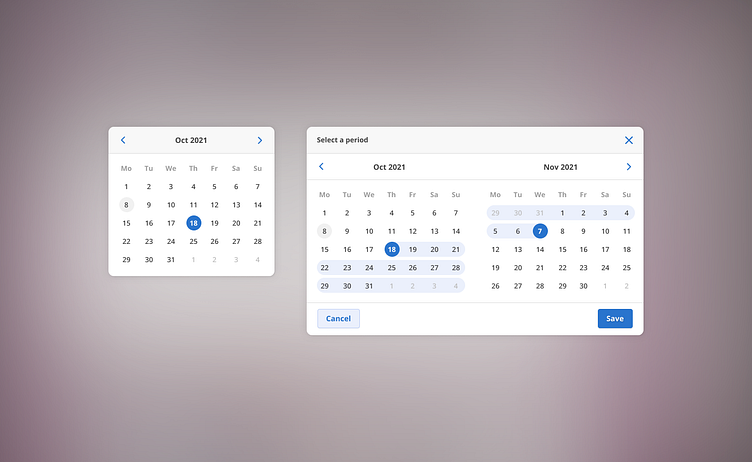
Couple of calendars, part of a dashboard
Calendar component that has two basic views. I had to come up with a solution for two different usecases:
Simple, one step date selection, where the user can open the calendar, pick a date and that's it.
A bit more complex approach where the user can select a range. Now, this range would be in 99% of the cases within 4 weeks or so, it might start on a random date and random day of the week. The user can pick up first the end date or the starting date, there should be no constraints on that part
While the first case is easy and straightforward the second one required a bit of planning. The end result allows the user to click on a date to select it and then click on any other date (before or after) to select that range. So if the user clicks on 18th of Oct first and then 7th of Nov that this will be the start and end date. But clicking on 2nd of Oct will select a period 02-18 Oct.
Moreover with every next click the user can change the period. Now let's say the user picks up first 2nd Oct and then 18th of Oct, the selected period becomes 02-18 Oct. Then the user clicks on 7th of Nov - automatically the last selected date previously becomes the first for the new period (since 7th of Nov is after 18th of Oct) and the new period is now 18 Oct - 07 Nov.