Moon NFT App
Project overview
Welcome to Moon! A concept for an NFT marketplace app. I created this project as part of Dribbble’s Introduction to UI course where I followed a client brief to create an app while learning UI fundamentals and how to use Figma.
Design Brief
The goal is to establish a visual language for an NFT marketplace app that will revolutionize the digital art scene. Following wireframes provided by the client create the flow by building a UI library and functional prototype. With a timeline of three weeks there will be a focus on research, mood-boards, and visual exploration. The audience of this app will be tech savvy people that know their way online and in the world of crypto and NFT, with a strong sense of visual aesthetic and art.
Scope of Work
Create the branding and visual language for the Moon NFT app. Include a high fidelity design across 5 screens based on the wireframes provided. Create a functional prototype across all 5 screens.
Moodboards
While I’ve always searched for inspiration, this was my first time creating actual moodboards. I created these moodboards by searching for design inspiration across sites such as Dirbbble, Behance, and Muzli. For this design exploration I created two different moodboards with visually district directions: Bright & Colorful as well as Dark & Clean
Visual Exploration
Bright & Colorful Visual Direction: With this first approach I wanted to go for a clean look that focuses on the NFT artwork while keeping a minimal look and feel. I explored the possibility of large NFT artwork, an angled grid, and imagining how the artwork could animate in the developed app.
Dark & Clean Visual Direction: With my second exploration I focused on a dark look with colorful gradients and a slideshow approach for displaying NFT artwork. While I decided not to go with this direction, I did however carry the slideshow exploration into my final high fidelity design.
Lock & Scale Design
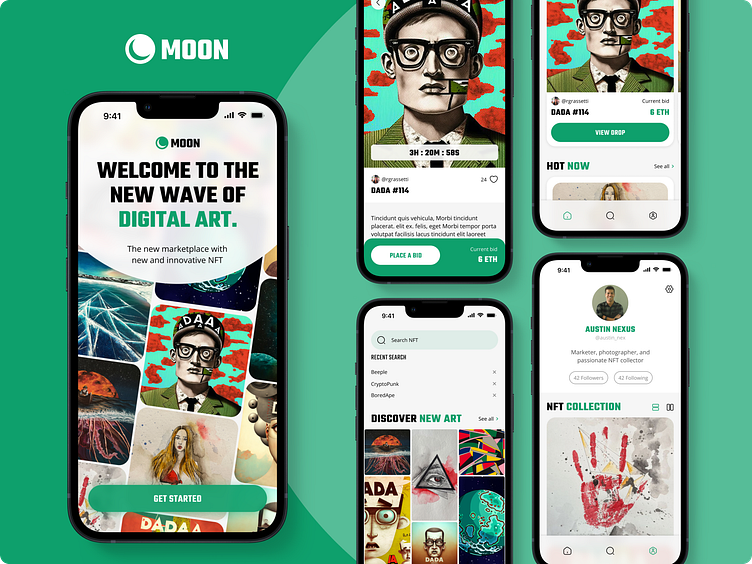
I decided on visual direction 1 “Bright & Colorful” and then scaled this visual direction onto 5 screens based on the wireframes provided by the client.
UI Library
I built a UI Library to maintain consistency while scaling the design across all 5 screens. The library consists of typography, colors, components, and modules.
Prototype
Finally, the prototyping process allows me to show the user journey through interactive flows that explore the 5 screens created. Try it out!
Takeaways
Following the process of brief, moodboard, wireframes, visual exploration, and ultimately landing on a design decision was a great learning experience. While I have previously built a UI library and built prototypes, this was my first time doing so in Figma. Following this process along with a mentor Daniele, and peers with a great feedback loop along the way impacted the final product for the better. While this was my first real dive into UI design, I look forward to taking an even deeper dive in the Dribbble Product Design Course next.
Thanks for checking out my work!