MOON iOS APP | NFT Marketplace
Client
We were giving the task to design an app for Moon, a new up and coming startup company with the goal of revolutionizing the NFT marketplace business with a design-first approach and a deeply curated experience for the users.
________________________________________________________________________________________
Project Goal
The goal was to create a new visual design of this new NFT marketplace app, lock a visual aesthetic and then scale the design on multiple screens, based on the wireframes. In the process we were to build a UI Library of the final UI and create a functional prototype.
________________________________________________________________________________________
Audience
The audience of this project is all those people that are embracing and following, in a way or another the world of NFT and digital art. We’re talking mainly about tech savvy people that know their way online and in the world of crypto and NFT, with also a strong sense for visual aesthetic and art, they value curated and beatiful experiences as much as they do with the digital art that they create, buy and/or sell.
________________________________________________________________________________________
Mood boards
The first step was to create a new Figjam document for our moodboards. I started by doing research on what a NFT was and who was the target audience; seeing what was out there to see what could be improved or what was already working well. I created two moodboards with two different styles for exploration.
________________________________________________________________________________________
Visual Exploration
Based on the two different moodboards styles, I started my visual exploration playing around with two different ideas for the home page and the splash screen to see which one would work best and be more attractive. l created one with bright fluorescent colors and a condensed font; and another with lighter colors and a more digital tech font. I also explored different layouts, button options and navigation options.
________________________________________________________________________________________
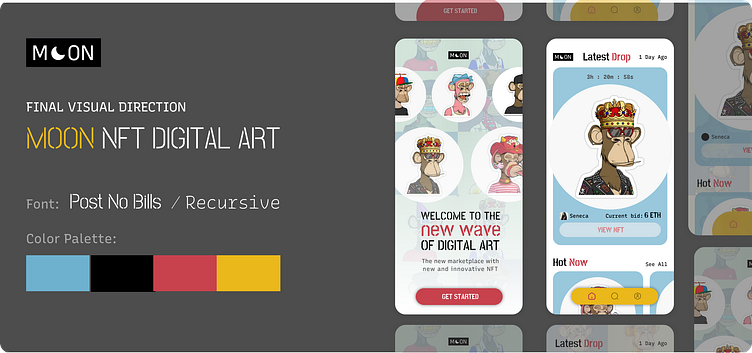
Lock & Scale Design
Working on the visual exploration for the home screen and the splash screen it gave me a good visual for both directions. I presented this early concepts for consideration and after feedback it was clear I needed to move with the light concept. Now that I had a clear direction, I worked on the rest of the screens exploring some options for the search, profile and NFT screens until I landed on the perfect ones.
________________________________________________________________________________________
UI Library
At the end a UI Library was created to hand over the wireframe with the font styles, colors and components. With this at hand developers are able to easily develop the finished app.
________________________________________________________________________________________
Prototype
Get brief look on how the app would navigate here 😊
________________________________________________________________________________________
Takeaways
Starting this project I was completely new to Figma and in 4 weeks I was able to not only navigate the program but I was able to create a prototype!