Case Study – NFT Marketplace App
Project Overview
The client, Moon, is a new startup in the NFT marketplace business. The goal of their new NFT marketplace application is to revolutionize the digital art scene with a design-first approach and a deeply curated experience for the users.
The target audience for this application is tech-savvy people who know their way online and in the world of digital art, crypto and NFT. They value user experiences and have a strong sense of visual aesthetic and art.
Deliverables
Lock a visual aesthetic
5 fully designed application screens
A UI Library - typography, color, components and modules
Functional Figma prototype
Responsibilities
As the UI designer for this project, I was responsible for visual research, locking in a visual aesthetic and scaling the design on multiple screens based on the wireframes and flow that the client provided. A UI Library was built for the final UI and a functional prototype was created.
Visual Research
With an understanding of Moon's target audience and the project objectives, I began conducting visual research. This included gathering various references from Dribbble and organizing them into moodboards based on their elements/style.
Moodboard 1 - Inspiration that is more abstract and incorporates movement, textures, bright colors and bold fonts. The references used white space to balance the designs.
Moodboard 2 – Inspiration that was techie and minimalistic with a pop of color. The patterns and typography used were very futuristic.
Visual Exploration
With the moodboards created, a Splash and Home Screen were designed to lock-in a final visual aesthetic.
Concept 1 - Movement
Concept 2 – Dark Technology
Lock & Scale Design
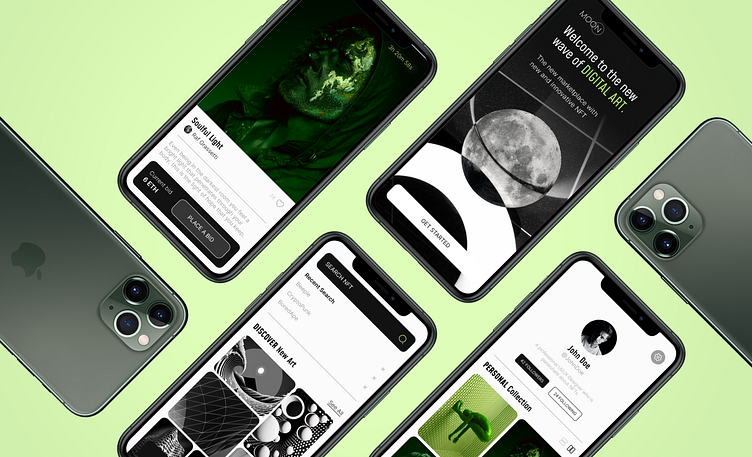
The visual direction that better captured the target audience and client's objective was Concept 2 - Dark Technology. I scaled the design and visual aesthetic on the rest of the client provided wireframes/screens.
UI Library
The UI Library is where all the typography, colors and components can be found to help create a solid and consistent design.
Prototype
A working prototype was created. Try it for yourself here!
In Conclusion ...
I am very pleased with my application design and believe it will reach the target audience effectively.
I learned to refine from a concept to a scalable design, the importance of a UI Library and how to create a working prototype. As a graphic designer that has a lot of print production experience, Dribbble's Intro to UI Design Course will help me grow in my career and create better designs for the digital world.