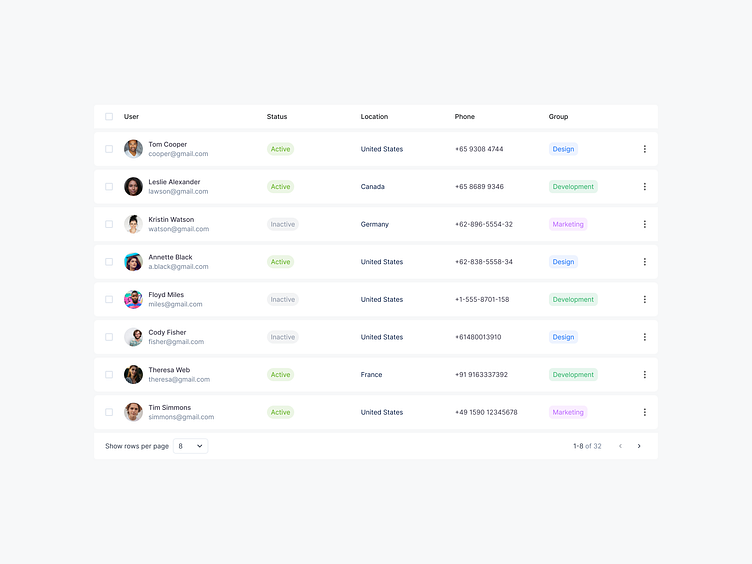
Data table view
Hey Dribbblers 🏀,
Clear and Consistent Labels: Ensure that the labels for each column are clear and consistent, so users can easily understand what information is being displayed in each column.
Pagination: If you have a large number of users, consider using pagination to break the table into smaller chunks, which will make it easier for users to navigate and scan.
Color Coding: Use color coding to visually distinguish between different statuses or groups, which will make it easier for users to quickly identify patterns and trends in the data.
Responsive Design: Ensure that the table is responsive and adapts to different screen sizes, so users can view the table on their desktop, tablet, or mobile device without losing functionality or legibility.
Hope you like it and feel free to leave comments and feedback.
Don't forget to press "L" if you enjoy watching this ❤️.
Thanks for checking it out!
If you have comments, let me know!
Say hello at 📧
ux.sergushkin@gmail.com
Visit my Website 🌎
dmitrysergushkin.com
For more inspiration, visit my profiles ✨