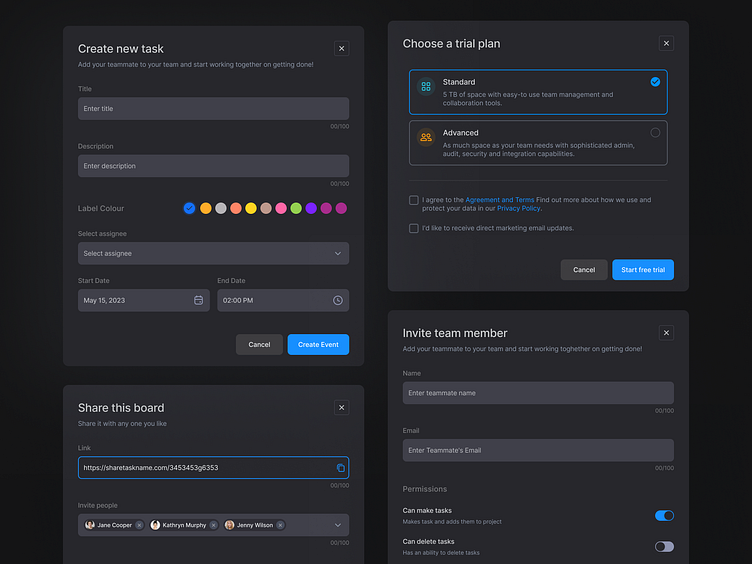
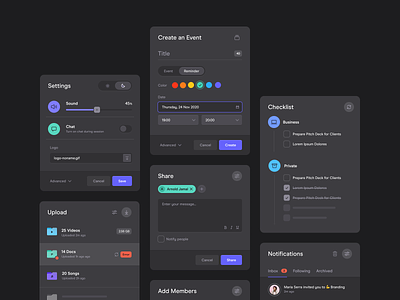
Cards - Dark UI
Hey Dribbblers 🏀,
Reduced eye strain: Dark mode can reduce eye strain and fatigue, particularly in low-light environments, by reducing the amount of bright light emitted by screens. This can be particularly helpful for people who spend long periods of time looking at screens.
Improved visibility: Dark mode can improve visibility in certain environments, such as in dark rooms or at night. This is because the darker background helps to reduce glare and increase contrast, making it easier to read text and see other elements on the screen.
Energy saving: Dark mode can help save energy and extend battery life, particularly on devices with OLED screens. This is because black pixels require less power than white ones, so a dark mode design can help to reduce the amount of power consumed by the screen.
Aesthetically pleasing: Many people simply prefer the look of dark mode designs, as they can give a sleek, modern, and sophisticated appearance to apps and websites.
Increased accessibility: Dark mode can make it easier for people with certain visual impairments, such as sensitivity to light or contrast, to use apps and websites. It can also make it easier for people with dyslexia to read text.
Hope you like it and feel free to leave comments and feedback.
Don't forget to press "L" if you enjoy watching this ❤️.
Thanks for checking it out!
If you have comments, let me know!
Say hello at 📧
ux.sergushkin@gmail.com
Visit my Website 🌎
dmitrysergushkin.com
For more inspiration, visit my profiles ✨