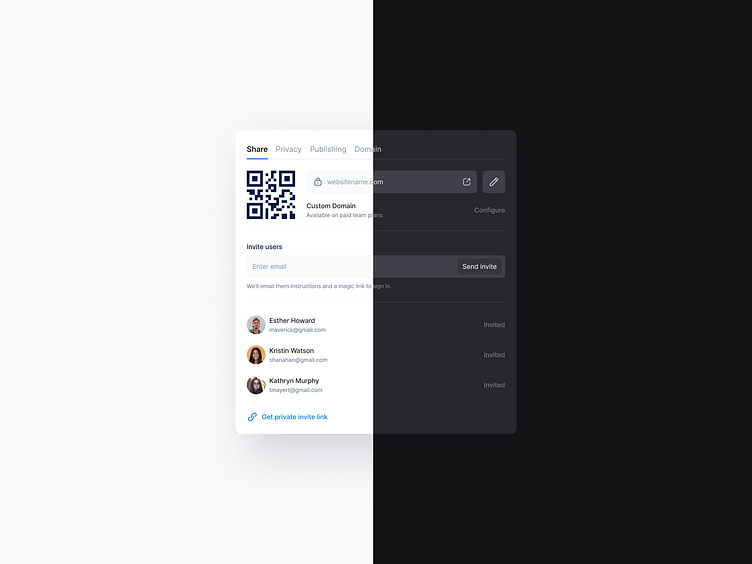
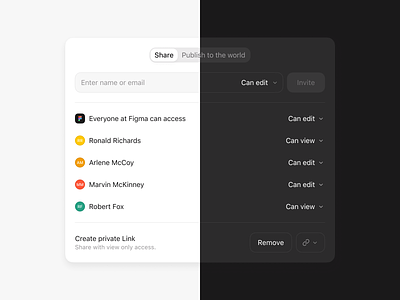
Sharing modal | UI component
Hey Dribbblers 🏀,
Here are simple examples of dark and light mode of a share modal. Dark mode is a display setting for user interfaces that presents light-colored text, icons or other UI elements on black or dark grey backgrounds or dark surfaces. It's the opposite of the commonly used light theme design. Its purpose is to provide a comfortable viewing experience by reducing light emitted by screens while maintaining the minimum color contrast ratios required for readability.
Pros of the dark theme:
☘️ Following the trend. The number of people who switch their cell phones to dark mode even during the day is growing, so we should NOT ignore it. Twitter, for example, has found that users spend more time on its app when dark mode is on. You're less likely to notice that your eyeballs are dry looking at the screen." Both Apple and Google made a dark theme an essential part of UI.
☘️ Reduced eye strain. Dark themes can reduce eye strain, especially when in a dark environment. But when used in bright environments, it can have the opposite effect. To avoid straining the eyes of your users, offer an easy way of switching modes or an even better option - to sync with the system theme.
☘️ Energy savings. Dark Mode works well when you quickly scan a screen looking for visual/colored elements. Users with OLED screens can enjoy the ability to turn off black pixels and save energy. You don't even need to use pure black, dark grays also enjoy decreased power usage.
Hope you like it and feel free to leave comments and feedback.
Don't forget to press "L" if you enjoy watching this ❤️.
Thanks for checking it out!
If you have comments, let me know!
Say hello at 📧
ux.sergushkin@gmail.com
Visit my Website 🌎
dmitrysergushkin.com
For more inspiration, visit my profiles ✨