Matter Course - E-Course Mobile App Concept
What IF?
What if Google releases a digital product, an app course platform? How the designer will design the product using the Google design system (Material Design)?
Hello Friends!!👋
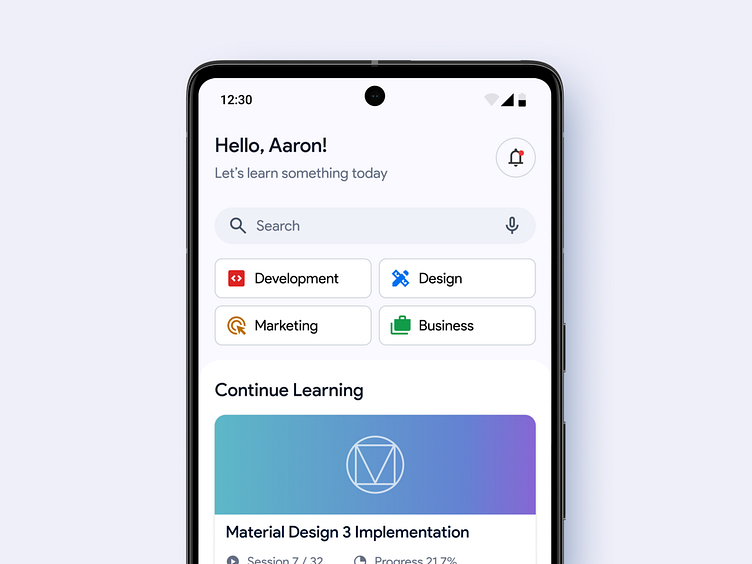
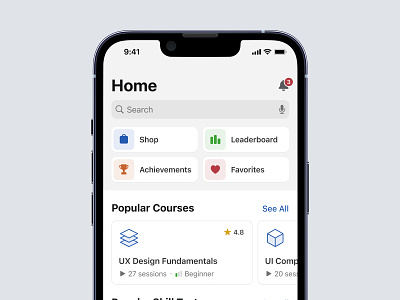
Today I want to share my latest exploration with an e-course theme. In this exploration, I challenge myself to make a mobile design with Material Design. I'm highly inspired by Rayfan Tio Saputro's design. He is so good at designing with iOS style which in this exploration inspired and pushed to challenge me, what if I'm using the latest update from Material Design which is Material 3 to design an app. How the design would be? Let's find out!
Design Preview👇
Style Guide 🎨
Color System
This color system was generated using Material Theme Builder. You can using a dynamic pallet by uploading an image that will match to the theme or you can customize it.
Typography
For the typography, I'm using Product Sans which is similar to Google Sans.
Icon
For the icon, I'm following the icon guide for Material Symbol. You can download it from here or just easily use the plugin from Figma.
Component
Using Material Design means you have to follow the pattern from Material Design System also. Check It Out!
Thank You For Scrolling 👌
Any comments or suggestions? Let me know your thought!
Leave a like if you like this design, Thank You!!
We are available for new projects
📪 Email: hello@vektora.studio | 🌐 Website : Vektora.studio
🎯 Skype: Keep in touch 😀 | 👋 Instagram: Vektora.studio
🛍️ Ui8: Vektora Shop | 💰Gumroad: Vektora Gumroad