Data Card Interactions
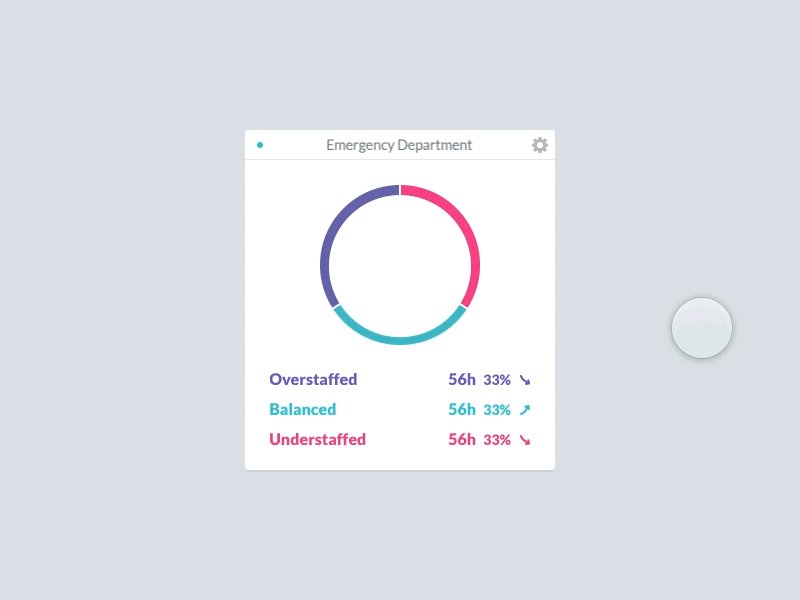
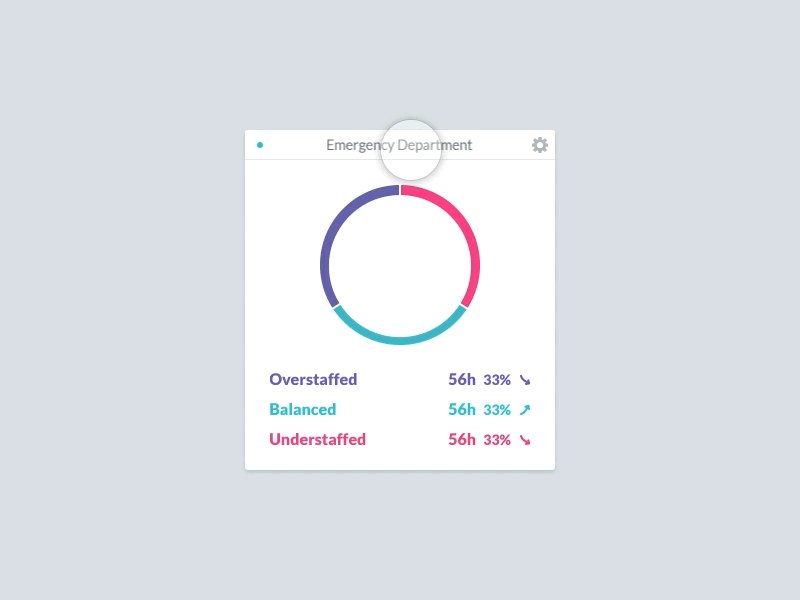
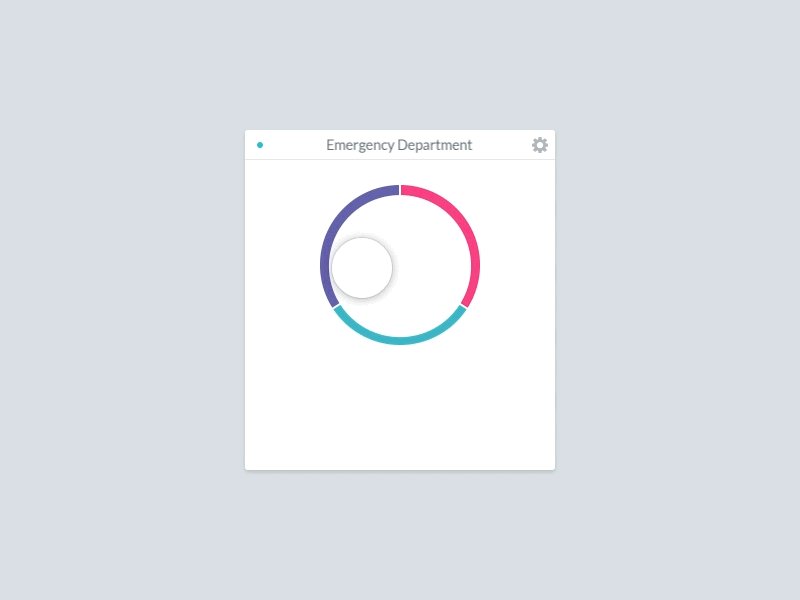
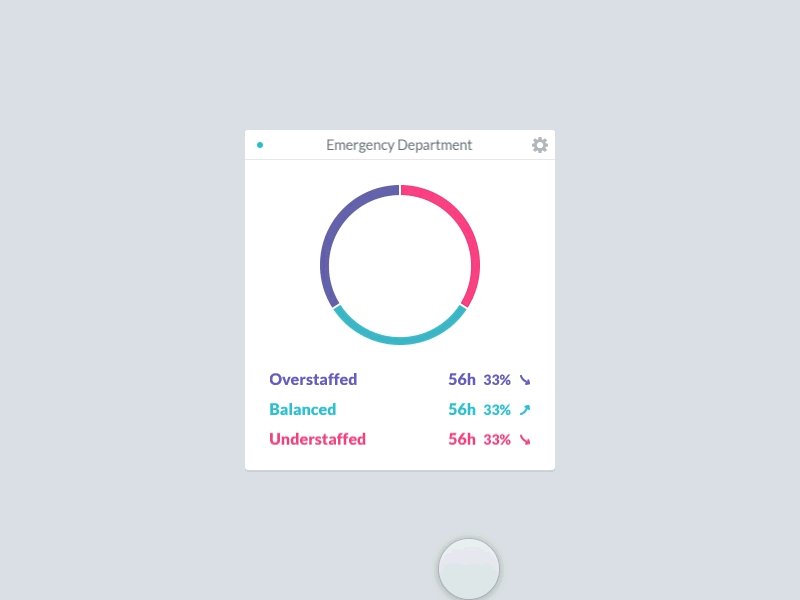
To conserve space on small cards, I've tucked away the daily breakdown underneath the labels. It's revealed by hovering over the graphs.
The tooltip in the top left will be clickable and transition the card to show the status of the data sources and information about what the graphs are showing and how they are useful.
Here's a link to the Framer.js project if you want to use it yourself or download it to poke around. Fair warning though, my javascript needs refactored: http://share.framerjs.com/341t2p10btwh/
More by andculture View profile
Like