5 Great Icons & Illustrations Pairings for Design Projects
If you’re a designer, you know that nothing is more frustrating than having to spend hours painstakingly creating a design that just doesn’t work.
At Streamline, we’ve been there. So we’ve taken it upon ourselves to create our own set of cohesive assets that are easy to mix-and-match.
We’ve put together 5 examples of perfectly paired sets so that you can jumpstart your creative flow and start working with streamlined tools right away.
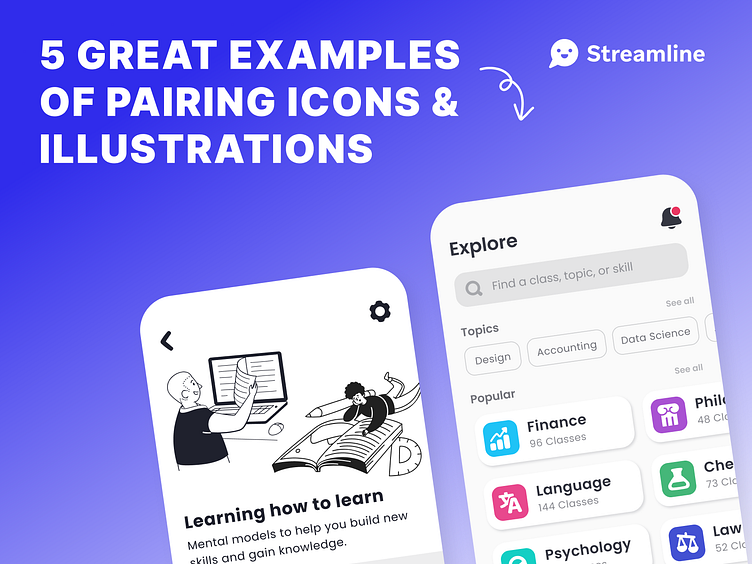
1. Bold Friendliness - distinct icons complimented by cartoony illustrations to make for clear and approachable UI/UX design.
Download Flex Line Icons x Manila Illustrations
2. Kind & Minimal - for design that prioritizes user experience with a gentle and minimal approach use these rounded icons with clean-looking illustrations.
Download Plump Line Icons x Plump Solid Icons x Milano Illustrations
3. The Perfect Pair - for those who want that hand-drawn feel for their graphic design needs, look no further than these assets that look made for one another!
Download Freehand Duotone Icons x Brooklyn Illustrations
4. The Playful Duo - adding a touch of whimsy to traditional design, try this combo out for a playful user experience.
Download Plump Duo Icons x Milano Illustrations
5. Inseparable Sets - Get creative with dynamic illustrations and line-less icons to create one-of-a-kind illustrative graphics.
Download Flex Flat Icons x Manchester Illustrations
About Streamline
Get access to icons with unique and creative design sets. Our massive asset library provides flexible and consistent icons for any mood, tone, and expression. Customize all 140,000+ graphics in seconds using our web app, figma plugin, or MacOS desktop app.
Don't forget to press the "L" button on your keyboard if you would like to support us and make our day!