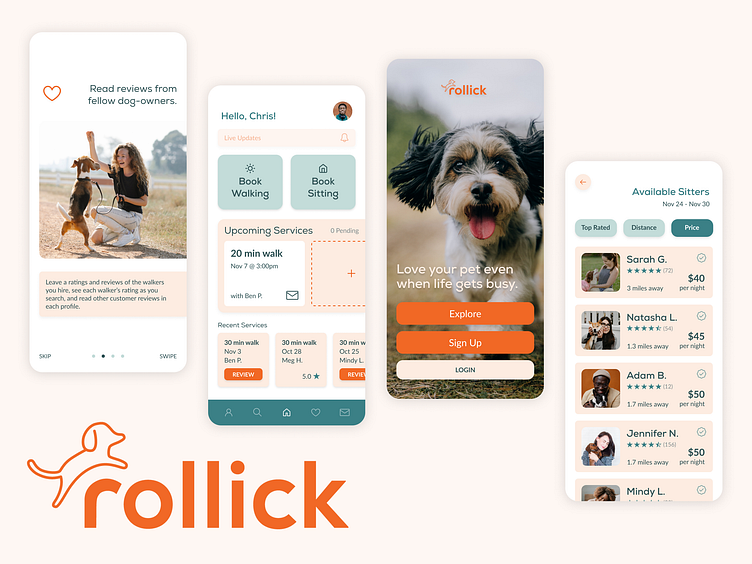
Rollick: Dog-Walking Mobile App
This project was completed as part of Dribbble's Product Design class.
Task: Design an app to connect dog owners with walkers and sitters.
Time: 12 weeks (part-time)
My Role: User Research, User Experience Design, User Interface Design, User Testing
The Results
I built this design from the ground up - developing the user experience and crafting the visual identity, both of which were significantly informed by research and testing.
My final prototype allows users to sign up or log in, book a dog-sitting session, and send a message to a potential sitter.
Explore the prototype here or keep scrolling to read about my process!
User Research
I began this process by interviewing dog owners to hear what challenges they faced in taking care of their dogs and to learn what might motivate them to use a dog-walking/dog-sitting service.
A few key things became clear:
Personas
Next, I crafted two personas to represent my potential users.
Problem Statement
Informed by my user research, I crystalized the problem into this statement:
Trust and efficiency emerged from my research as two crucial components for building a successful solution, so I brainstormed and came up with some ways to deliver in those two areas.
My top priority was to find a way for owners to find last-minute help that they still felt comfortable with. I entertained several different possibilities before deciding on two features:
User Flow
My next task was to map out a user flow. Here, I got a glimpse of just how huge of a project designing an app is! My flow grew quickly as I mapped out more and more pieces of the app I imagined. Eventually, I had to narrow my focus and bring the project back down to a reasonable size.
This user flow follows onboarding and booking a priority dog-sitting request. Once I zoomed in on these tasks, I considered several iterations before deciding on the final version, which you can look at more closely here.
Wireframes
Wireframing highlighted some hiccups in my user flow, especially related to the booking sequence, so I iterated between those two stages until I was happy with the clarity and efficiency of the process.
I also built my wireframes from scratch in order to develop my skills in that area.
Designing the dashboard took the most thought, since there was so much information that could have been included on the screen. As I iterated, I wrestled with the information architecture, prioritized content based on my users' needs, and crafted a solution where, for simplicity's sake, the whole dashboard is visible without scrolling.
Through crafting my user flow and wireframes, I gained an appreciation for how essential it is to create a solid foundation before moving on to visual design.
Visual Design
Since I was not provided with a brand for this project, I created my own. I wanted the app to feel adventurous, vibrant, and upbeat, since my personas and problem statement painted a picture of dog owners with active, full lifestyles.
I created a number of components - many with variations and several that are interactive.
It was so exciting to see my wireframes come to life during the visual design stage! The most challenging part was thinking deeply about the colors in order to apply them in a balanced, pleasing, and meaningful way.
I also learned the most about workflow at this point in the process. Having been through it now, I have a better grasp of how to develop components and styles along the way with the goals of keeping my file organized and streamlining the whole process as much as possible.
Prototype
Prototyping was a complicated, but fun part of this process! I enjoyed discovering what Figma can do in this area and getting creative with components, smart animate, and overlays to make my vision a reality. It also inspired me to experiment with more advanced animation in After Effects at some point!
User Testing
After conducting tests with 4 different users, I made the following changes:
Final Thoughts
This first product design project was a whirlwind! I learned a ton by doing, and am walking away with a much deeper understanding of Figma, workflow, scope, and design thinking - to name a few parts of the process. I'm excited to carry my knowledge forward as I tackle my next projects!
Thanks for reading!