Personal Website Animation
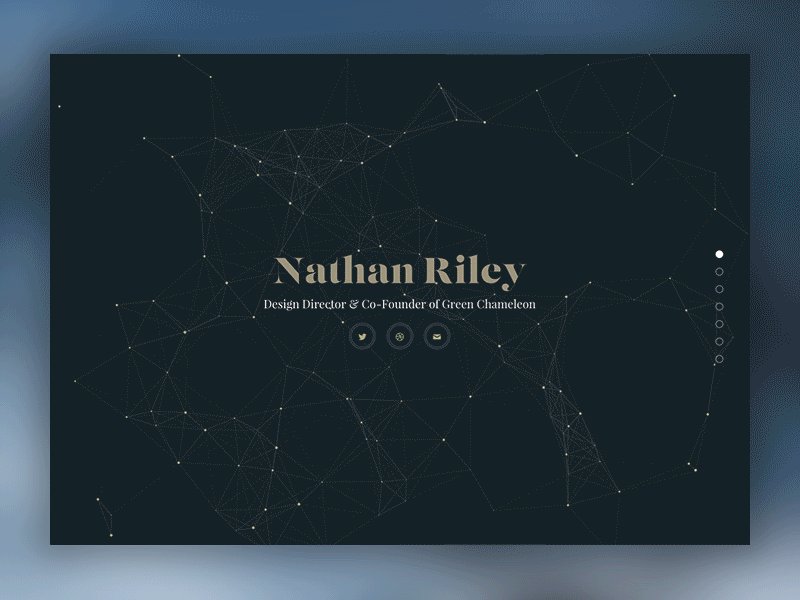
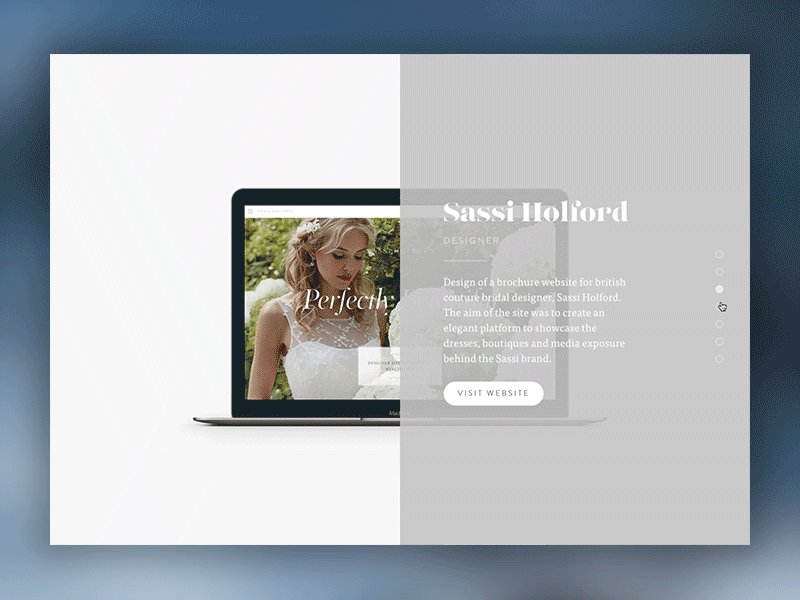
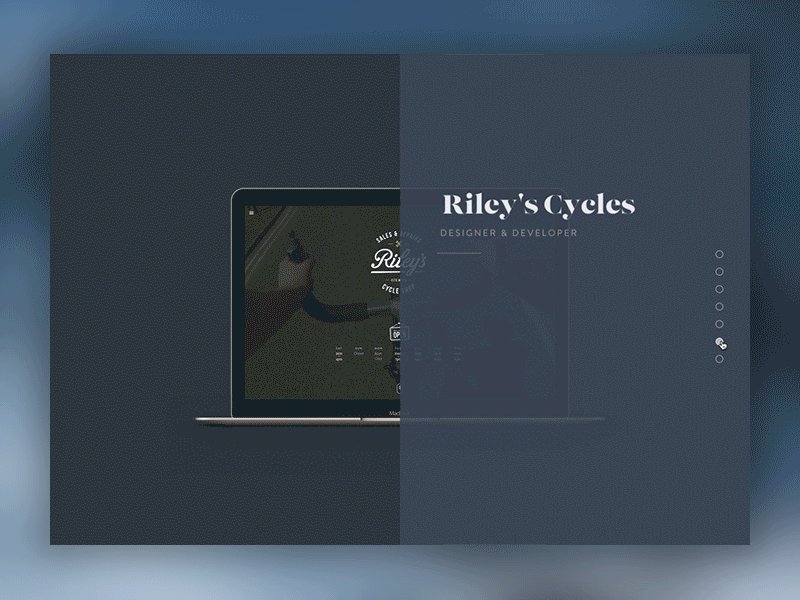
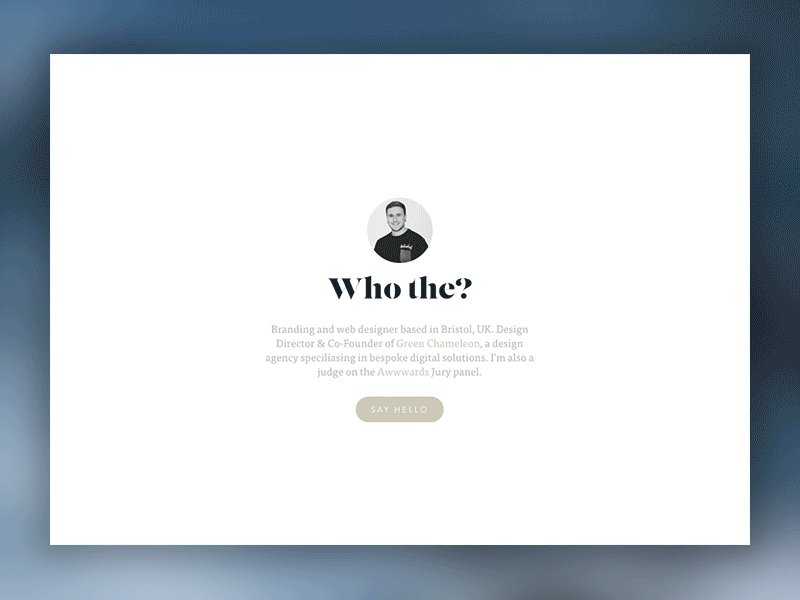
I figured seeing as there is quite a lot of movement and animation on my new personal site (nrly.co) it was a good time for me to put my GIF making skills to the test! It's also pretty hard to get across all the interactve elements of a website in a single static shot so here ya go.
Also for anyone that is interested in the development side of it, I thought it might be useful to share the various scripts and resources I pulled together to create the site. In fact this was more of a dev practice than design as the site is basically a result of rapid prototyping rather than loads of Photoshop design work.
Particles in the header - Particles.js
Fixed background scrolling effect - Codrops Blueprint
Scroll triggered animations - WOW.js (the website is jokes but this is actually really useful for newbies like me!)
One last thing! It's also up as a nominee for the Awwwards, I know it's only a little site so is unlikely to win but appreciate any votes all the same :)
--