Mindsound Meditation iOS App
Hey Dribbblers!
Today we want you to show the Mindsound app. It is a brand new app that can keep you relaxed or focused whenever you want. We bet that you definitely have used such kind of apps in your life. So there is a big benefit — we have all-in-one app, so you won’t need others.
Our first step was to define a scope of work that should be done. There are always 3 main substeps in this step — discovery, design and delivery. On the first substep we define the idea and then do an UX research to understand the market, main competitors and user needs. We also can start sketching to visualize certain ideas. It is always important to define the target audience and provide user’s interview to understand users needs.
We also created 3 user stories based on the target audience we interviewed.
The persona method allows you to identify and focus on what matters most to your users, and put yourself in their shoes to make design decisions as effectively as possible. So based on our users stories we also created 3 UX personas to define the main fears and wants of the users.
The next step is a creation of information architecture of the future app. Since we defined pain points and needs of potential users, we can easily create it.
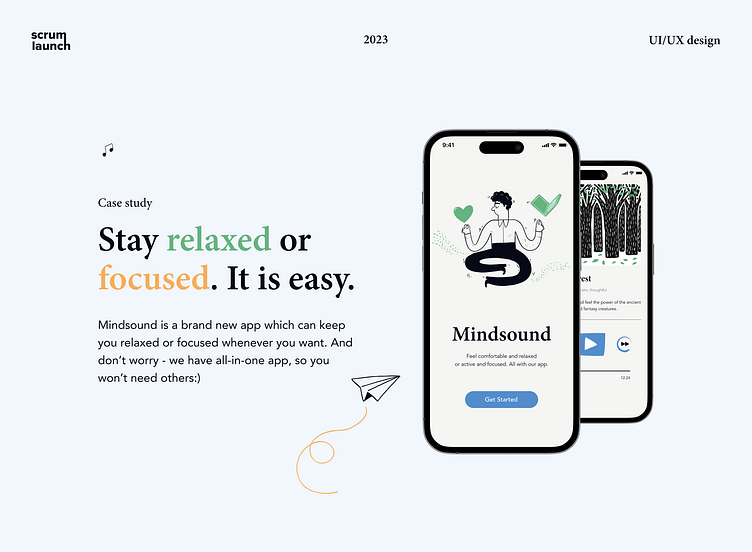
We’ve chosen a minimalistic design and bright colors combined with awesome illustrations. Also Minion Pro font was chosen for the elegant headers, and Avenir — for all body text
The first impression is the most important. That is why we have created a light, relaxed and understandable design with simple bright illustrations to introduce users to our application.
Thats how our app looks like inside. Do you think you would like to use it in your daily life?
Don’t forget to subscribe and press "Like"! ✨
💡Feel free to contact us for stunning designs for your personal or business needs: hello@scrumlaunch.com
Made for ScrumLaunch by Anton Kharytonov