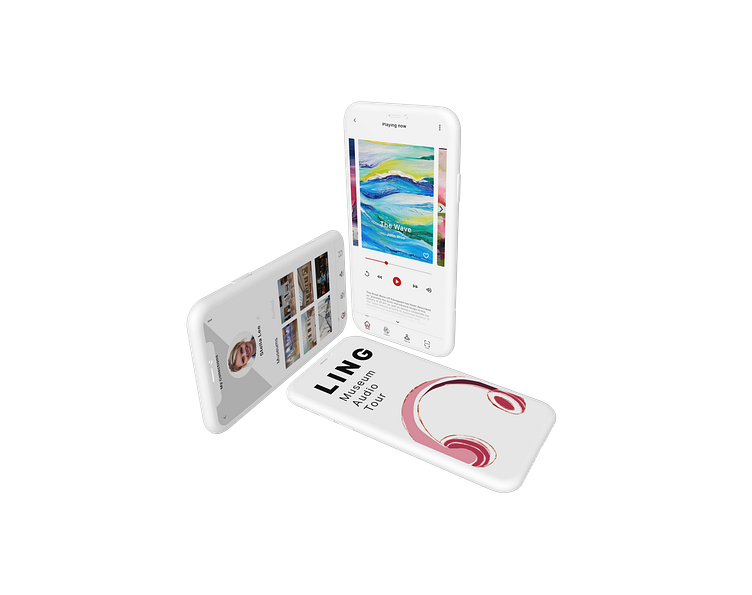
UX Design: Audio-tour for museum & art gallery
LING Museum Audio-tour App
An audio-tour app to help the visitors better understand the museum pieces.
The motive!
Museum visitors face the situation of lacking available, easy accessible background information about the museum pieces, manually searching for information in a museum/art gallery environment is inconvenient and bring confusing for the users.
About the project
This is my first UX design project, as a case study, it explains the process of designing the prototype for an audio-tour mobile application. The target audience are the museum/art gallery visitors, regardless gender and age, and the goal of the app is to provide content audio assistance for users while visiting museums/galleries.
I am a solo UX Designer designing an app from conception to delivery.
My responsibilities are:
Conducting interviews
Paper and digital wireframing, low and high-fidelity prototyping
Conducting usability studies
Accounting for accessibility
Iterating on designs
Project Timeline:
Overall: 12+ weeks
Discovery & Research: 4+ weeks
Design & testing: 8+ weeks
Design Process
#1. Empathize
Interviews
During the empathize phase, user interviews were conducted to gain insights into users' needs and challenges. Five individuals were selected for the interviews, as this number is known to provide enough data for a UX project.
Thematic Analysis
Compared to analyzing qualitative data, analyzing quantitative data has always been easier. In this project, I needed to analyze the data collected from user interviews to identify the problems and challenges faced by the users.
Persona & Empathy Map
As the interviews results, many of the museum visitors were interested of downloading and using the audio app in order to understand the gallery better. Among all of the users, I am able to identify the following user groups: the Casual visitor and the Art Enthusiast.
Persona 1: Casual visitor
The Casual visitor is a visitor who is interested in learning more about the museum's exhibits but does not have a deep background in art or history. They are typically in a hurry and are not willing to spend too much time reading lengthy descriptions or listening to long audio guides. Our research showed that more than 60% of visitors fell into this category.
Persona 2: Art Enthusiast
The Art Enthusiast is a visitor who has a strong background in art or history and is interested in learning more about the specific exhibits on display. They are willing to spend more time reading and listening to detailed information and are looking for a more in-depth experience. Our research showed that more than 30% of visitors fell into this category.
User journey map
Mapping Emma’s user journey revealed how helpful it would be for users to have access to a dedicated audio tour app.
#2. Define
Problem Statement & Hypothesis
The user persona of 'Emma' has been focused and the problem statement has been developed after understanding the user's pain points ( 5 Ws and H).
Who: A public relation manager
What: Emma wants easily accessible, accurate information about the exhibits
Where: Emma wants to visit the museums and art galleries nearby
When: Emma wants the relevant information during the time she visits the museum
Why: Emma wants a better understanding of the arts work and make the visit more valuable
How: Emma needs a service that can explain the items content to her onsite
Emma is a Public relation manager who needs easily accessible, accurate information about the exhibits in the art gallery. Because she wants a better understanding of the arts work and make the visit more valuable.
The hypothesis will address the problem and have the solution to the problem(using the if/then format to develop the hypothesis):
‘We believe that providing Emma the audio information of the museum pieces when she is visiting the place will help her to understand more of the items onsite.’
#3. Ideate
Competitive Analysis
I selected three key players for competitive analysis. Of the three, two were direct competitors: Smartify and Nordic Museum Audio Guide, both of which are smartphone applications designed specifically for museum audio tours. The remaining competitor, ArtRabbit, was considered an indirect competitor, as it primarily provides information about art exhibitions and events, but does not offer audio-guided tours.
How Might We
The Define phase played a crucial role in advancing the development of our solution and generating new ideas around the topic. Drawing upon the problem statement and hypothesis, I created a series of "How Might We" (HMW) statements to guide the ideation process.
How might we design a museum audio-tour app that provides visitors with a seamless and engaging experience, while addressing the pain points?
How might we incorporate interactive elements into the audio-tour app that enhance visitors' understanding and appreciation of the art pieces?
How might we personalize the audio-tour experience to cater to visitors' individual interests and preferences?
How might we make the audio-tour app accessible and user-friendly for visitors of all ages and backgrounds, including those with visual or hearing impairments?
Decision Matrix
Selecting the most viable solution from a pool of many is always challenging. Given the number of HMWs generated, a decision matrix was necessary to narrow down the options.
Based on this decision matrix, it appears that Option 1, focusing on User Interface Design, would be the best choice as it received the highest score.
Goal Statement
"Create a museum audio-tour app that enhances the visitor experience by providing easy-to-use and informative features, addressing the main problems of visitors struggling to find exhibitions and art piece information, while also encouraging exploration and curiosity about the museum's collections."
User Flow
Storyboard
Information Architecture
Wireframe sketches
#4. Prototype (Low-Fi)
Figma is the tool to transform my initial sketches into low-fidelity wireframes.
#5. Test
Usability test
The wireframes for the final design were tested with five users in person to evaluate the user flow and screen designs.
Users were asked to test some prompt tasks as below:
Find the nearby museum
Scan a random art piece
Find an audio for a certain painting
Change to audio for another painting
Save the favorite audio
The usability study was conducted remotely and lasted for approximately 20 minutes as an unmoderated test..
Out of the 5 participants:
4 participants liked the map function,
indicating that it is an important feature.
3 participants tried to use scan function but got confused,
indicating that the function needed to be modified.
3 participants tried to play or save the audio list,
indicating the need to develop the function to save audio to the list.
2 participants tried to find the floor plan,
indicating the need to develop a better floor plan page.
1 attempted to use the search function but failed,
indicating that this feature needs development.
Changes made after testing
Furthermore, the following features have been developed/added and are now visible: the map function, search function, and favorite audio button.
#6. Mock Up
The final high-fidelity prototype presented cleaner user flows for finding the desired item and play the audio. It also meet user needs that showing the floor plan, save audio and scan the QR code.
Next Steps
01
Conduct another round of usability studies to validate whether the pain points users experienced have been effectively addressed.
02
Continue to work on the prototypes and mockups.
Thank you for reading my case study!
Want to work with me? Feel free to contact me!
studio.sophia.wong@gmail.com