Semiflat principles - Content
I recently spent some time working on Semiflat's internal documentation summarizing all of the principles that we use to deliver consistent interfaces across multiple project teams. I've created a set of example screens to illustrate all of those principles, along with articles going into dos and don'ts, design tips, and the "why" behind the importance of every principle.
How we define it
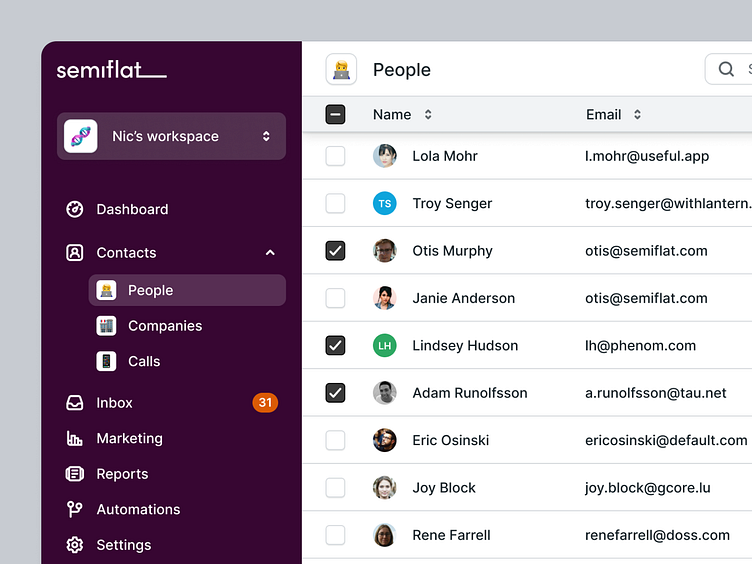
When we design app interfaces, we always aim to populate them with content as realistic as possible. The most obvious example of when this would be important is a table of users. Duplicating a single row of the table does the job but is not an exact representation of how the final product will look and work in the hands of the user.
Design tips
1. Forget the ideal scenario - When designing a content-dense screen (like a list of users), always assume a less-than-perfect scenario. Some data might be missing; some users would probably not have set up their avatars and so on.
2. Always aim for realism - Match the content type to the product you’re designing. Whether you’re working on a developer tool or a CRM, makes sure that your content is as close to what users would expect to see as possible. Make sure that whenever you’re using photos - they match real life as closely as possible. When designing a document editor, find examples of images people would put in their doc - like “UX flowchart” or “Mobile app low fidelity.” When creating screens with user avatars - make sure they’re representative of different ethnicities.
3. Never duplicate content - Although a copy/paste table rows do the job just fine, avoid it whenever possible. Using realistic content changes the perception of your design. If you use duplicated photos or avatars, it will make your work look rushed and unfinished.
4. Find content examples online - You might not know what type of content is suitable for the product you’re working on. If you’re working on a highly technical app (like a hosting platform), try googling things like “repository example names” or “docker container examples” to get a better idea of how these can be named in your design.
Why is it important
Using realistic content makes the design resemble the final, coded product. More realism makes it easier to test the designs (repetitive content or typos can distract the user from the actual experience we aim to test. It makes the designs look more professional.
If you're looking for a design partner for your next SaaS project, drop us a line, and let's talk about how we can help you achieve your goals.
📬 We're available for new projects. Contact us at hello@semiflat.com