Semiflat principles - Hierarchy
I recently spent some time working on Semiflat's internal documentation summarizing all of the principles that we use to deliver consistent interfaces across multiple project teams. I've created a set of example screens to illustrate all of those principles, along with articles going into dos and don'ts, design tips, and the "why" behind the importance of every principle.
More to come 🚀!
How we define it
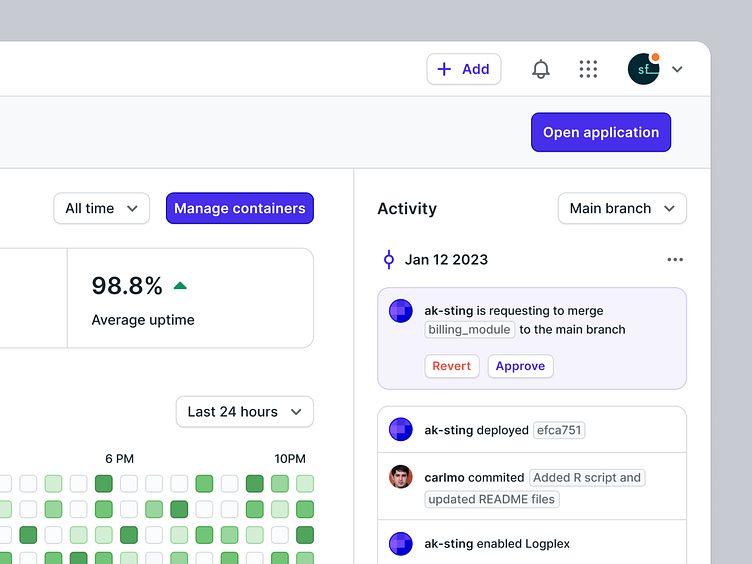
Hierarchy is the emphasis or de-emphasis placed on certain elements of the interface depending on their importance to the user in a given context. Building a hierarchy usually involves playing around with contrast (higher contrast to emphasize, lower contrast to de-emphasize), size (the human eye is naturally drawn to larger elements first, so we use a scale to show the information we want the user to focus on first) and weight (bold heading draws more attention than regular text).
Design tips
1. Know what you’re designing - It’s crucial to have a good idea of what you will design beforehand. Try drawing several layout variations by hand first, or list all sections and actions you need to include on a page - then assign appropriate importance/hierarchy level to them.
2. Emphasize what’s important - Use a combination of scale, contrast, and weight to build a multi-level information hierarchy that guides users through your interface and focuses their attention on the information they will want to find first. It’s best to plan this on paper first to avoid creating multiple unnecessary levels that can breed inconsistency and create challenges for developers later in the process.
Why is it important
By giving some elements more weight, contrast, or bigger size, you automatically assign importance to them. Misusing these variables will lead to a situation where secondary or tertiary features are drawing unnecessary attention over the primary functionality. If the users can’t find the information they’re looking for quickly - they’ll likely abandon the entire process.
If you're looking for a design partner for your next SaaS project, drop us a line, and let's talk about how we can help you achieve your goals.
📬 We're available for new projects. Contact us at hello@semiflat.com