Semiflat principles - Depth
I recently spent some time working on Semiflat's internal documentation summarizing all of the principles that we use to deliver consistent interfaces across multiple project teams. I've created a set of example screens to illustrate all of those principles, along with articles going into dos and don'ts, design tips, and the "why" behind the importance of every principle.
More to come 🚀!
How we define it
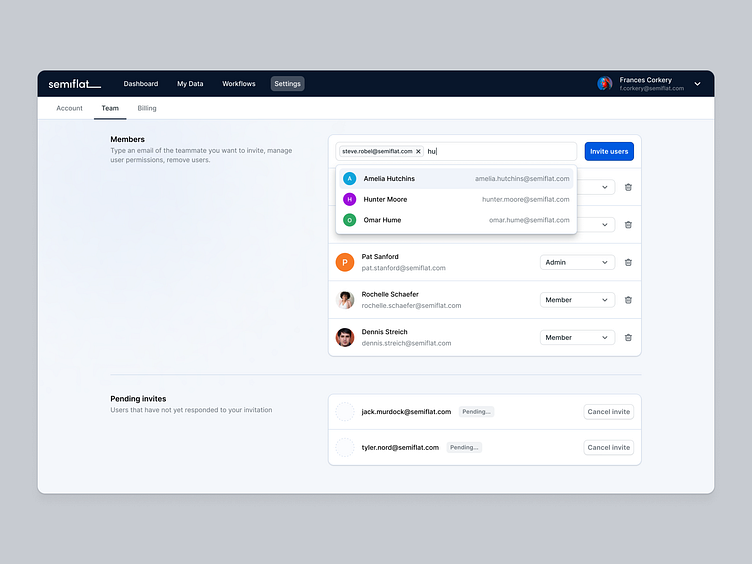
Depth is the visual representation of the distance of an element from the background. All of our designs have multiple layers. The background is usually the base layer. There are usually cards or other elements placed “on top”. Any interactive element like a dropdown or a dynamic search would be even further elevated to signify that it’s placed upon yet another layer, “closer” to the user.
Design tips
1. Start with the base layer - Think of the background as a base layout of your interface. Every element you draw on your canvas is positioned on top of or in front of that layer. The shadow you should use for every layer communicates the distance from the base layer and the element you’re designing. The bigger the distance, the bigger the shadow. Elements with large shadows are “closer” to the user than the background or a layer with a smaller, subtle shadow.
2. Elevate sections to highlight them - Use greater elevations for sections you want to draw the user’s attention to. It works great for contextual elements like modals or drop downs, where users need to make an immediate decision.
Why is it important
Contextual interface elements like modals or dropdowns should draw the user’s attention and prompt action. Separating the base layer from the “overlay” layer makes sense because it helps to focus only on what’s elevated “in front.” Failing to highlight the “foreground” with increased elevation correctly might lead to information overload and, in turn, a confusing experience. Additionally, depth helps structure the entire interface. Building the interface on different elevation levels will help reinforce the information hierarchy and consistency.
If you're looking for a design partner for your next SaaS project, drop us a line and let's talk about how we can help you achieve your goals.
📬 We're available for new projects. Contact us at hello@semiflat.com