Semiflat principles - Function
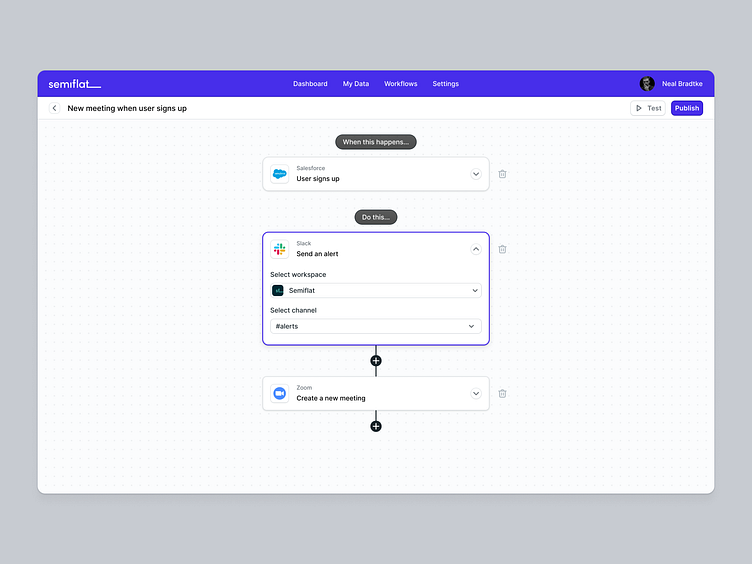
I recently spent some time working on Semiflat's internal documentation summarizing all of the principles that we use to deliver consistent interfaces across multiple project teams. I've created a set of example screens to illustrate all of those principles, along with articles going into dos and don'ts, design tips, and the "why" behind the importance of every principle.
More to come 🚀!
How we define function
Function relates to the purpose of the element. Functional designs are practical and easy to use. They always put the user experience over the aesthetic. Semiflat designs should be functional by default.
Design tips
1. Design for the real world - In the real world, ‘How it works’ is more important than ‘How it looks.’ We love beautiful designs, but we love functional designs even more.
2. Simplicity always wins - Your number one goal should always be “How do I create the simplest way for the users to achieve their goal.”
3. Solve problems, don’t design interfaces - As a designer, you’re a problem-solver. Your goal should be to identify and solve problems, with design just being a means to an end.
Why is it important
We view design as a tool to make people’s lives easier. Whenever they’re using one of the products we’ve designed, we want them to find what they’re looking for or perform their desired action quickly and without confusion. This can only be achieved if we put the component's function first above aesthetic. That’s why our designs should always be functional and never compromise the ease of use for an aesthetic-driven decision. Instead, we use data to identify user problems and propose intuitive and delightful solutions.
If you're looking for a design partner for your next SaaS project, drop us a line and let's talk about how we can help you achieve your goals.
📬 We're available for new projects. Contact us at hello@semiflat.com