OneSignal App Platform Settings Redesign
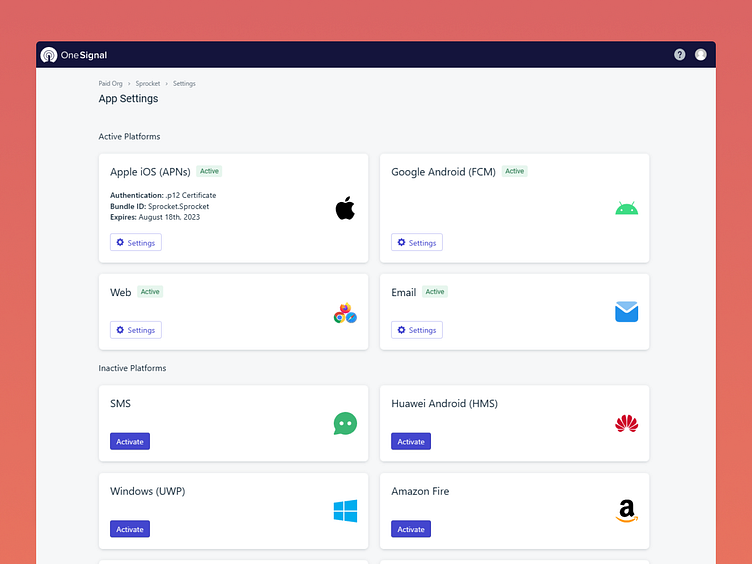
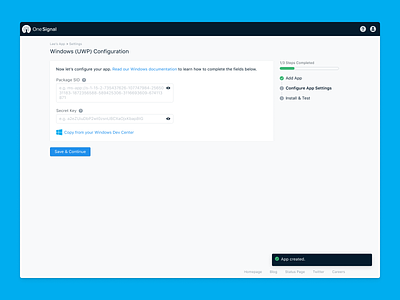
Redesign of the @onesignal app platform settings screen came out so I wanted to celebrate it. The main goals were to utilize the space better to hierarchically inform which platforms your app has notifications active on and make it easier to get to sub-configuration settings for them. The screen also needed to show which platforms you did not yet have activated and incentivize you passively to consider turning them on in the future.
If you like it, don't hesitate to click "L" 💗 or "F".
Sprocket Bicycle App on Android Sprocket Bicycle App on iOS Sprocket Bicycle Blog on Instagram Sprocket Bicycle Blog on Tumblr Sprocket Bicycle Blog on FB
As you can see in the legacy design space was not optimally utilized + the UX lacked a way to easily understand which of all the options were actively running. The whole distinction between what was web, email and native was kind of awkward and not in line with the idea that you are sending "one signal" across all these mediums. To boot, the long rows made it possible to make the mistake of entering the highly-sensitive edit mode for a platform you were not intending to click.