Case Study - The taste App
About the client
The Taste App is a foodie-focused social platform that looks at food and beverage spending and uses its proprietary recommendation algorithm to help diners find their next favorite spot.
Project brief
Looking to seize on the opportunity to leverage machine learning to combine individual consumption preferences with social data to unearth new places to eat, the Taste App founders were looking for the technical team to make it a reality.
They reached out to Two Point One for the deep backend and frontend expertise, and the ability to take a complex set of ideas and turn them into a working product.
Colors and Typeface
Design implementation
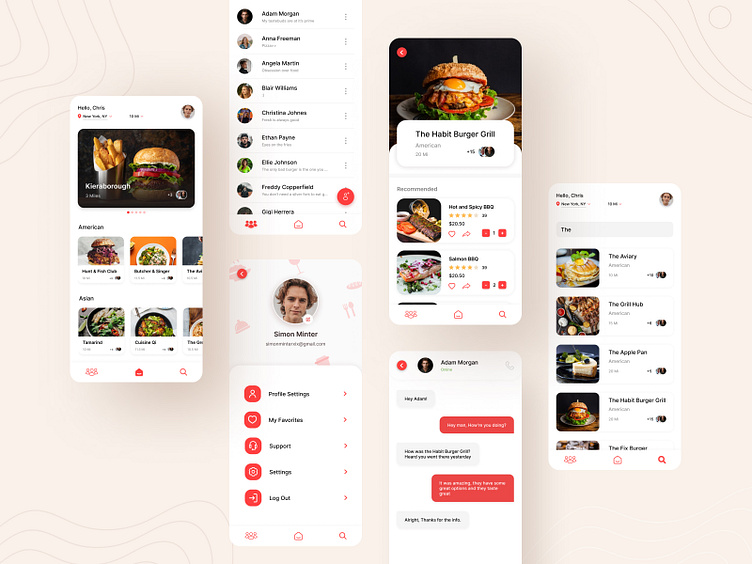
The Taste app's implementation challenge was to transform a complicated backend with proprietary algorithms utilizing numerous 3rd-party systems into a straightforward, user-friendly interface. It was necessary to have a solid grasp of the end users and their typical behaviours, supported by a fair bit of UX research.
Since the onboarding has a lot of complexities in the backend, the interface had to be as easy to understand as it could be. The design system consisted of enthusiastic colors and a minimal interface. To reduce the overall complexity, the navigation was also kept simple, with only three selectable actions: Friends, Home, and Search. Every feature is nested within these three tabs and is laid out in a way that avoids user confusion.
The app is also designed in such a way that the user receives the most information in the shortest amount of time, which translates to all of the basic information the user requires to make an action decision being provided to them in a single glance.
Closing Remark
By partnering with Two Point One, the Taste App went from an idea on a napkin to an iOS application with a smart backend system that serves as a platform to help users and their friends answer the question, "Where to eat next?"