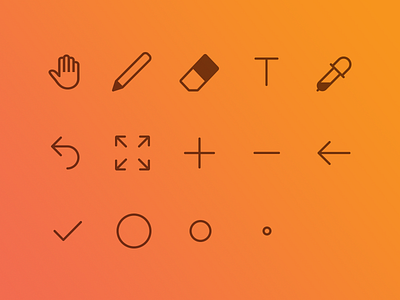
Custom cursors
Custom cursors for the html canvas drawing/note taking feature we are working on. In order: Drag canvas, drag canvas with mousedown, pen, eraser and text. This is the most time I've spent on css custom cursors and I've come up against a couple of tricky problems.
Firstly, when you browse the web and press a button on the keyboard, the cursor disappears. This is fine normally, but it's not good for a paint web app, where a hotkey to switch tools makes the cursor disappear. The solution to this has been to get the co-ordinates of the cursor and place an image temporarily on keydown, then idea the image when the cursor is moved. Not ideal, but it works. Unfortunately, there's no way I can find preventing the cursor from flickering when mimicking a Photoshop spacebar drag to move the canvas.
The second problem is with high definition screens. There's a webkit only solution that works in Chrome, but in Safari it serves the x2 image at twice the size rather than keeping the original dimensions for a nice sharp image. So far I haven't found a solution available other than serving a low res cursor image to retina screens.